Add Image Fields to Documents
Add Image Fields to Documents
Image fields are used to add form fields that enable the submission of images as form data:

Figure 1. Example Image Fields. Empty Field (left), Selected Empty Field (center), Image Added (right).
Please note that image fields are a modified version of the button fields detailed here. The only difference is that the Layout property in the Options tab of the Properties pane is set to Icon Only by default for convenience of use. All properties can be edited using the Properties pane detailed below.
The functionality of PDF-XChange Editor enables a wide range of dynamic customization for image fields. Click the dropdowns below for further information:
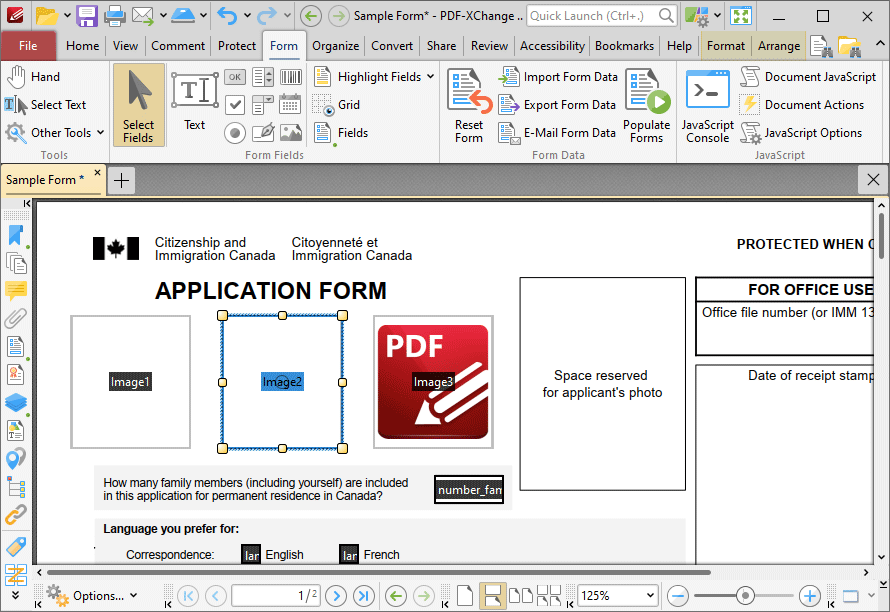
1. Click the Form tab, then click Image. A blue rectangle will be displayed at the location of the pointer. This rectangle represents the image field:
Figure 2. Active Image Field Tool
2. Move the rectangle to the desired location and then click to add the image field to the document. Added image fields appear as detailed below:
Figure 3. Added Image Fields
•Click and drag the yellow control points to resize image fields. •Use the options in the Format Tab to determine the style and appearance of selected image fields:
Figure 4. Format Tab, Image Fields
•Click Select Fields to select and edit form fields. •Click the options in the Form Fields group to enable alternative form field formats. •Click Keep Mode to create multiple image fields consecutively. If this option is disabled then PDF-XChange Editor will revert to the designated default tool after the creation of a single image field. •Click Tab Numbers to show/hide the tab order numbers of form fields. •The Calculation Order setting is not available for image fields. •Click Grid to enable/disable the grid, which is used to assist in the accurate placement of form fields, as detailed in (figure 4). •Click Create Multiple Copies to create multiple copies of selected form fields, as detailed here. •Click Fields to show/hide the Fields pane, which is used to view/edit form fields. •Click Fill Color to determine the fill color of the image field. •Click Stroke Color to determine the border color of image fields. •Click Width to determine the width of image field borders. •Click Border to determine the style of image field borders. •The options in the Text Format group are not applicable to image fields. •Click Properties to open the Push Button Properties pane, which enables the customization of additional elements of image fields and is detailed in the section below. |
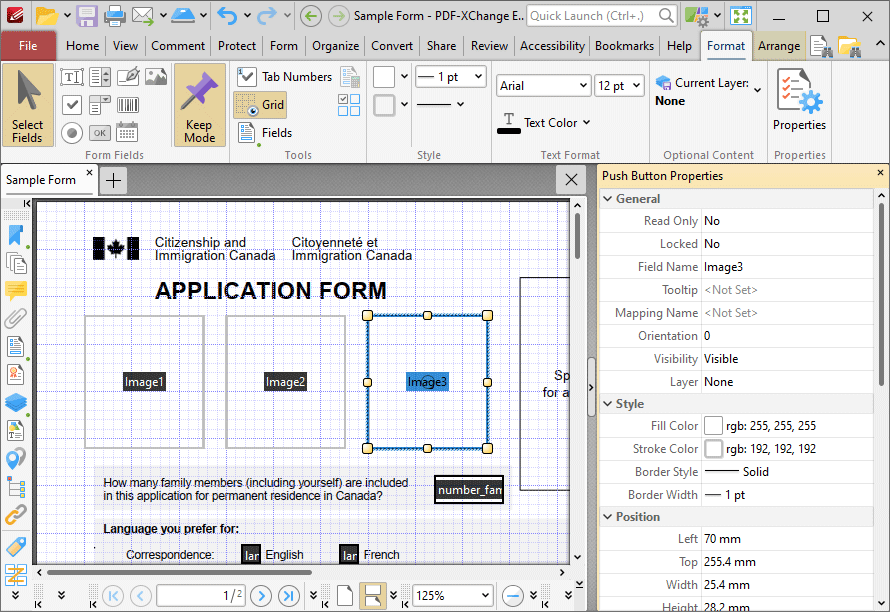
The Push Button Properties pane can be used to determine a range of style and functionality options for image fields. For example, it is possible to use the Actions properties to add multiple dynamic actions to image fields, such as running JavaScript, launching web links and opening files on the local computer. (JavaScript is a high-level programming language that can be used to perform custom operations. See here for an index of existing JavaScript operations that the PDF-XChange Editor forms can use, as well as additional information about JavaScript). Click Select Fields to select form fields, then click the desired field and click Properties in the Format tab to open the Push Button Properties pane:
Figure 5. Image Field Tool, Push Button Properties Pane
The options detailed below are available in the Image Field Properties pane:
The General properties determine the general parameters of image fields: •Read Only determines whether or not the image field can be edited. •Locked determines whether or not image fields can be moved, and whether or not their properties can be modified. •Field Name determines the name of the image field. This name is present when the Edit Form tool is selected, and when image fields are listed in the Fields pane. •Tooltip determines the information displayed when the pointer is hovered over the image field. •Mapping Name determines the mapping name that the image field uses. This name is used to reference interactive form data when the form is exported, and does so without affecting the appearance of the name in the original document. •Orientation determines the orientation of the image field. •Visibility determines the visibility of the image field. •Layer determines the optional content layer to which the image field belongs. When a field belongs to an optional content layer, it displays only when the layer is enabled. Use the Layers pane to view/create/edit layers, as detailed here.
The Style properties determine stylistic elements of image fields. They are detailed beneath (figure 4).
The Position properties determine the position and dimensions of image fields: •Left determines the distance of the image field from the left margin. •Top determines the distance of the image field from the bottom of the page. •Width/Height determine the width/height of the image field.
The Default Text Format properties are not applicable to image fields.
The Options properties determine additional options for image fields. •Layout determines the layout of the image field, which can be displayed as text label, icon or a combination of both elements: •Label Only is the default setting for standard buttons. The text label that the Up Label property specifies is the only element displayed on the button. The Up Label property becomes available in the Options properties when Label Only setting is enabled. •Icon Only uses the custom image that the Up Icon property specifies to represent the button. The Up Label property becomes available in the Options properties when Icon Only setting is enabled. Image fields are set to Icon Only by default. •Icon Top, Label Bottom displays a custom image as the upper section of the button and the text label beneath the image. •Label Top, Icon Bottom displays the text label as the upper section of the button and a custom image beneath the text. •Icon Left, Label Right displays a custom image on the left and the text label on the right. •Label Left, Icon Right displays the text label on the left and a custom image on the right. •Label over Icon uses a custom image to represent the button and places the text label over the image.
Figure 6. Available Layout Options for Image Fields
•Behaviour specifies the visual effect when buttons are pressed: •None specifies that no visual change occurs. •Invert inverts the fill color of the button. •Outline creates an outline around the button. •Push creates a visual effect when buttons are clicked:
Figure 7. Default to Invert (Top), Default to Outline (Centre) and Default to Push (Bottom)
•Up Label specifies the text that the button uses. N.b. A Layout property that specifies a label must be enabled for the option to be available. •Up Icon specifies the icon that the button uses. N.b. A Layout property that specifies an icon must be enabled for the option to be available.
The Icon Placement properties determine settings for the icon used in the image field: •When to Scale determines when icons are scaled to the size of the image field on which they are featured: •Always scales the icon to the size of the image field in all cases. •Scale Type determines how the icon is scaled: •Proportionally retains the aspect ratio of the icon •Non-proportionally ignores the aspect ratio of the icon. •Never retains the original size of the icon regardless of the size of the image field. •Icon is Too Big scales icons in cases where icons are larger than the image field. •Icon is Too Small scales icons in cases where icons are smaller than the image field. •Fit to Bounds fits the icon to the bounds of the image field. •Horizontal Position determines the horizontal position of the icon in the image field. •Vertical Position determines the vertical position of the icon in the image field.
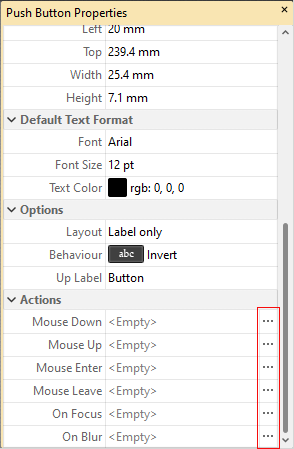
The Actions properties determine the action taken when users interact with the image field: •Mouse Down initiates an action when the left mouse button is pressed (without being released). •Mouse Up initiates an action when the left mouse button is clicked (pressed and released). •Mouse Enter initiates an action when the pointer moves into the image field. •Mouse Leave initiates an action when the pointer moves out of the image field. •On Focus initiates an action when the image field is selected. •On Blur initiates an action when the image field is deselected. •Click the ellipsis icon on the right of actions to add/edit image field actions:
Figure 8. Image Field Properties Pane, Action Ellipses
The process of adding actions is detailed here. |