Add Buttons to Documents
Add Buttons to Documents
Buttons enable the triggering of predefined events:

Figure 1. Example Buttons
The functionality of PDF-XChange Editor enables a wide range of customization for buttons. Click the dropdowns below for further information:
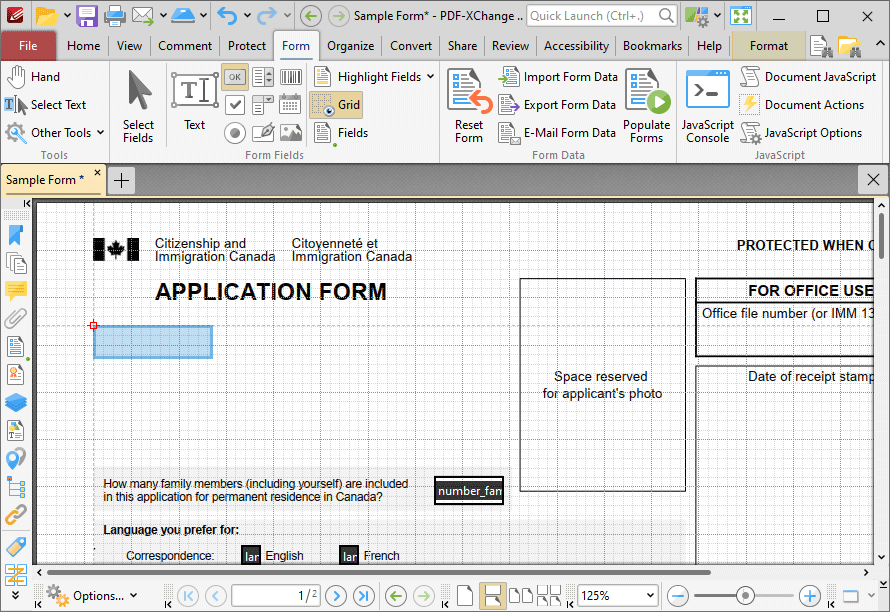
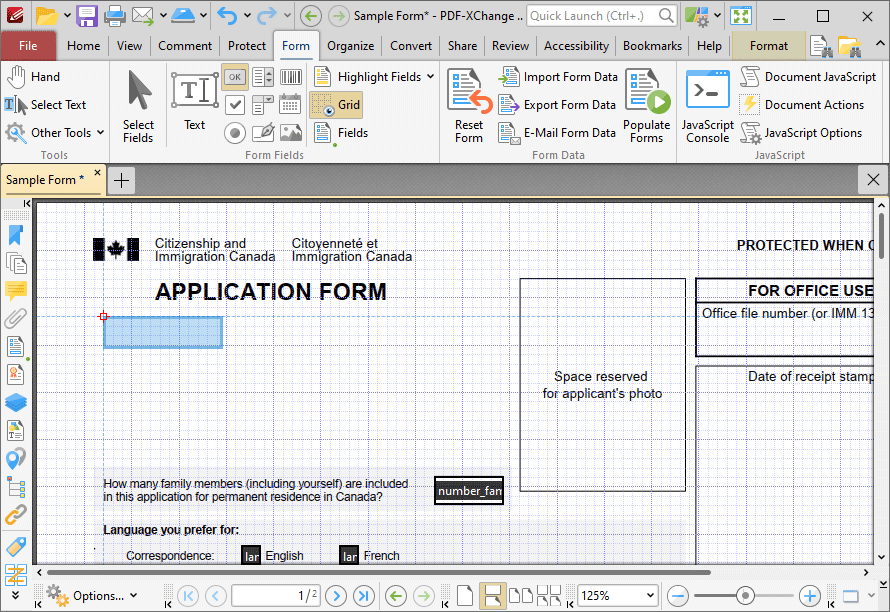
1. Click the Form tab, then click Button. A blue rectangle will be displayed at the location of the pointer. This rectangle represents the button:
Figure 2. Active Button Tool
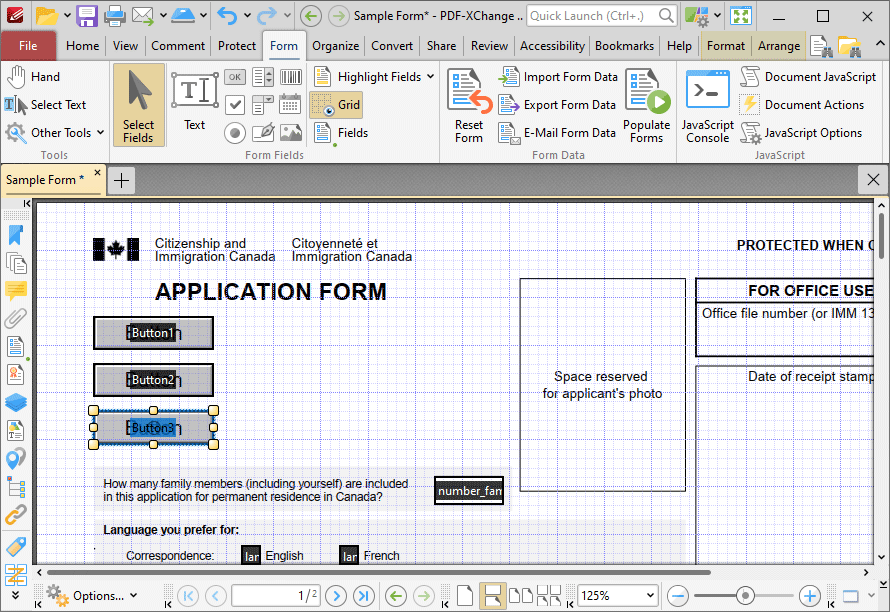
2. Move the rectangle to the desired location and then click to add the button to the document. Added buttons appear as detailed below:
Figure 3. Added Buttons
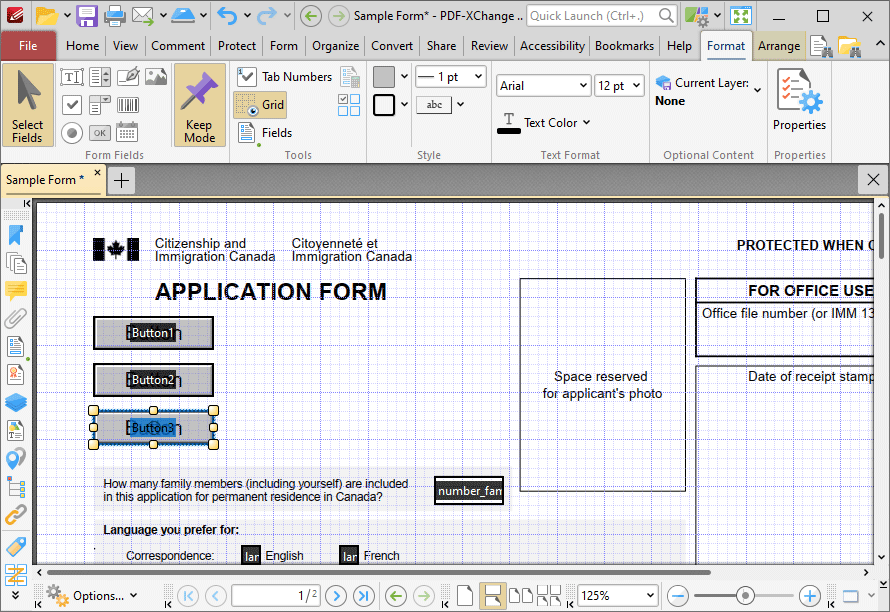
•Click and drag the yellow control points to resize buttons. •Use the options in the Format Tab to determine the style and appearance of selected buttons:
Figure 4. Format Tab, Buttons
•Click Select Fields to select and edit form fields. •Click the options in the Form Fields group to enable alternative form field formats. •Click Keep Mode to create multiple buttons consecutively. If this option is disabled then PDF-XChange Editor will revert to the designated default tool after the creation of a single button. •Click Tab Numbers to show/hide the tab order numbers of form fields. •The Calculation Order setting is not available for buttons. •Click Grid to enable/disable the grid, which is used to assist in the accurate placement of form fields, as detailed in (figure 4). •Click Create Multiple Copies to create multiple copies of selected form fields, as detailed here. •Click Fields to show/hide the Fields pane, which is used to view/edit form fields. •Click Fill Color to determine the fill color of the button. •Click Stroke Color to determine the border color of buttons. •Click Width to determine the width of button borders. •Click Border to determine the style of button borders. •Use the Font and Font Size dropdown menus to determine the font and font size used for button labels. •Use the Text Color button to determine the color of the font used in button labels. •Click Properties to open the Push Button Properties pane, which enables the customization of additional elements of buttons and is detailed in the section below. |
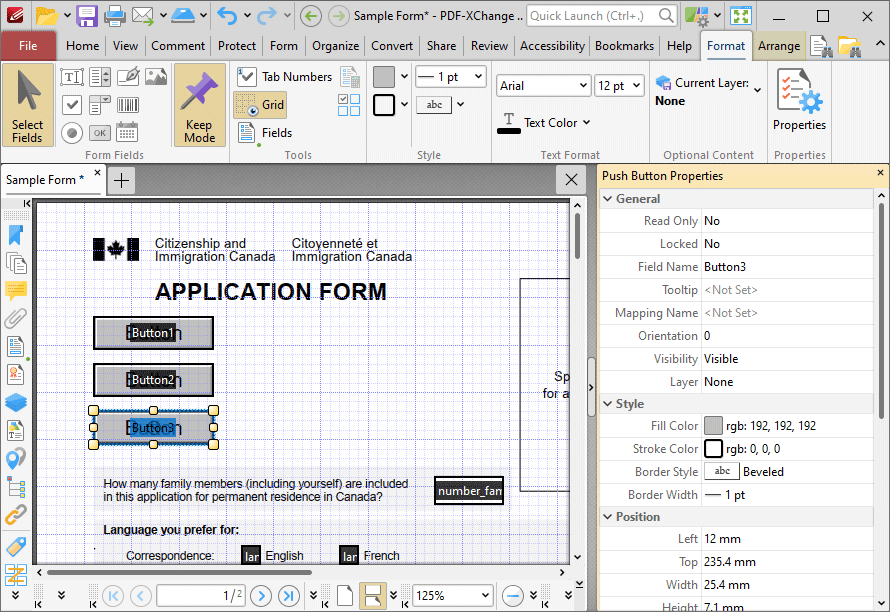
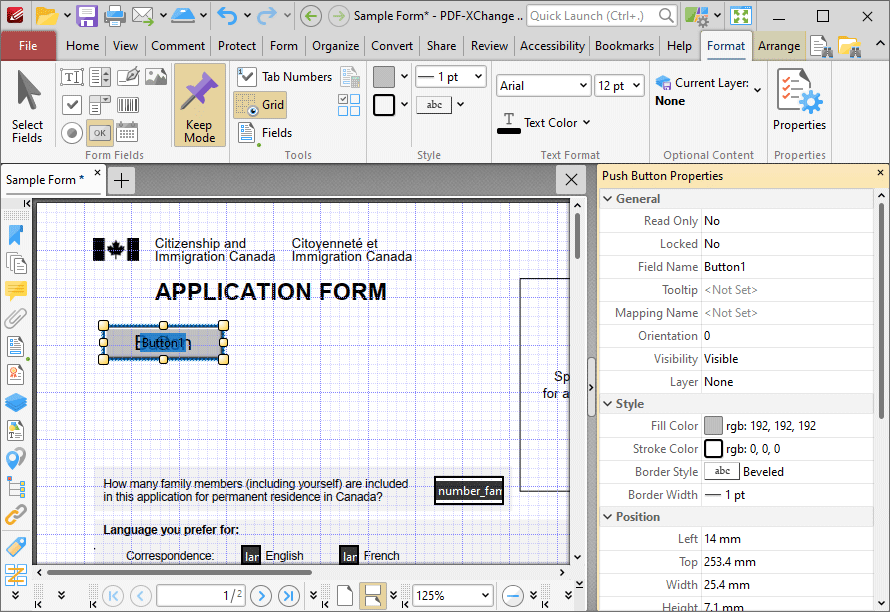
The Push Button Properties pane can be used to determine a range of style and functionality options for buttons. For example, it is possible to use the Actions properties to add multiple dynamic actions to buttons, such as running JavaScript, launching web links and opening files on the local computer. (JavaScript is a high-level programming language that can be used to perform custom operations. See here for an index of existing JavaScript operations that the PDF-XChange Editor forms can use, as well as additional information about JavaScript). Click Select Fields to select form fields, then click the desired field and click Properties in the Format tab to open the Push Button Properties pane:
Figure 5. Button Tool, Push Button Properties Pane
The options detailed below are available in the Push Button Properties pane:
The General properties determine the general parameters of buttons: •Read Only determines whether or not the button can be edited. •Locked determines whether or not buttons can be moved, and whether or not their properties can be modified. •Field Name determines the name of the button. This name is present when the Edit Form tool is selected, and when buttons are listed in the Fields pane. •Tooltip determines the information displayed when the pointer is hovered over the button. •Mapping Name determines the mapping name that the button uses. This name is used to reference interactive form data when the form is exported, and does so without affecting the appearance of the name in the original document. •Orientation determines the orientation of the button. •Visibility determines the visibility of the button. •Layer determines the optional content layer to which the button belongs. When a field belongs to an optional content layer, it displays only when the layer is enabled. Use the Layers pane to view/create/edit layers, as detailed here.
The Style properties determine stylistic elements of buttons. They are detailed beneath (figure 4).
The Position properties determine the position and dimensions of buttons: •Left determines the distance of the button from the left margin. •Top determines the distance of the button from the bottom of the page. •Width/Height determine the width/height of the button.
The Default Text Format properties determine the default properties when text is entered into the button: •Font Size is always set to auto for buttons. This is because the font size refers to the size of the mark when buttons are selected, and the mark must be proportionate to the size of the button. •Text Color determines the color of the tick when buttons are selected.
The Options properties determine additional options for buttons: •Layout determines the layout of the button, which can be displayed as text label, icon or a combination of both elements: •Label Only is the default setting. The text label that the Up Label property specifies is the only element displayed on the button. The Up Label property becomes available in the Options properties when the Label Only setting is enabled. •Icon Only uses the custom image that the Up Icon property specifies to represent the button. The Up Label property becomes available in the Options properties when Icon Only setting is enabled. •Icon Top, Label Bottom displays a custom image as the upper section of the button and the text label beneath the image. •Label Top, Icon Bottom displays the text label as the upper section of the button and a custom image beneath the text. •Icon Left, Label Right displays a custom image on the left and the text label on the right. •Label Left, Icon Right displays the text label on the left and a custom image on the right. •Label over Icon uses a custom image to represent the button and places the text label over the image.
Figure 6. Available Layout Options for Buttons
•Behaviour specifies the visual effect when buttons are pressed: •None specifies that no visual change occurs. •Invert inverts the fill color of the button. •Outline creates an outline around the button. •Push creates a visual effect when buttons are clicked:
Figure 7. Default to Invert (Top), Default to Outline (Centre) and Default to Push (Bottom)
•Up Label specifies the text that the button uses. N.b. A Layout property that specifies a label must be enabled for the option to be available. •Up Icon specifies the icon that the button uses. N.b. A Layout property that specifies an icon must be enabled for the option to be available.
The Icon Placement properties determine settings for the icon used in the button: •When to Scale determines when icons are scaled to the size of the button on which they are featured: •Always scales the icon to the size of the button in all cases. •Scale Type determines how the icon is scaled: •Proportionally retains the aspect ratio of the icon •Non-proportionally ignores the aspect ratio of the icon. •Never retains the original size of the icon regardless of the size of the button. •Icon is Too Big scales icons in cases where icons are larger than the button. •Icon is Too Small scales icons in cases where icons are smaller than the button. •Fit to Bounds fits the icon to the bounds of the button. •Horizontal Position determines the horizontal position of the icon in the button. •Vertical Position determines the vertical position of the icon in the button.
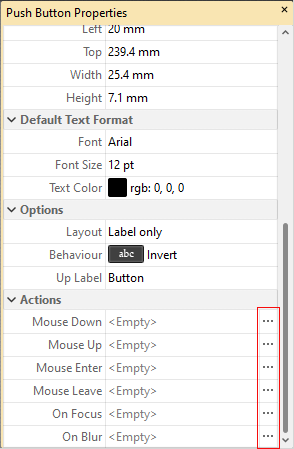
The Actions properties determine the action taken when users interact with the button: •Mouse Down initiates an action when the left mouse button is pressed (without being released). •Mouse Up initiates an action when the left mouse button is clicked (pressed and released). •Mouse Enter initiates an action when the pointer moves into the button. •Mouse Leave initiates an action when the pointer moves out of the button. •On Focus initiates an action when the button is selected. •On Blur initiates an action when the button is deselected. •Click the ellipsis icon on the right of actions to add/edit button actions:
Figure 8. Push Button Properties Pane, Action Ellipses
The process of adding actions is detailed here. |
The following example will detail the creation of a button that contains an icon and text, and activates a link to the PDF-XChange website when it is clicked:
1. Click the Form tab, then click Button. The blue rectangle that represents the button will be displayed beneath the pointer:
Figure 9. Active Button Tool
2. Click to add the button, then click the Format tab and click Properties. The Push Button Properties pane will open:
Figure 10. Active Button Tool, Push Button Properties Pane
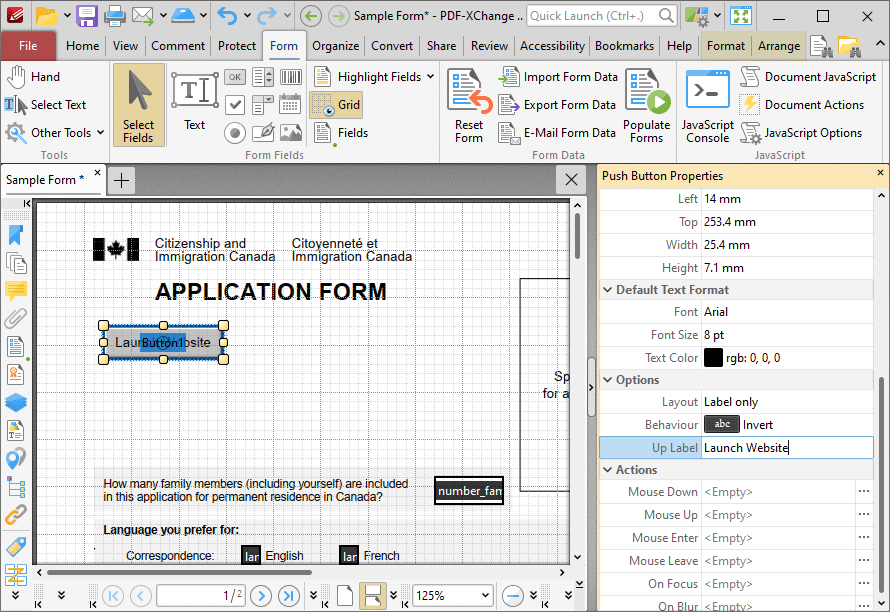
3. Scroll down the Push Button Properties pane to the Font Size property and change the font size to 8 pt, then scroll down to the Up Label property and then enter the text "Launch Website":
Figure 11. Active Button Tool, Up Label Property Highlighted
The next step is to add an icon to the button:
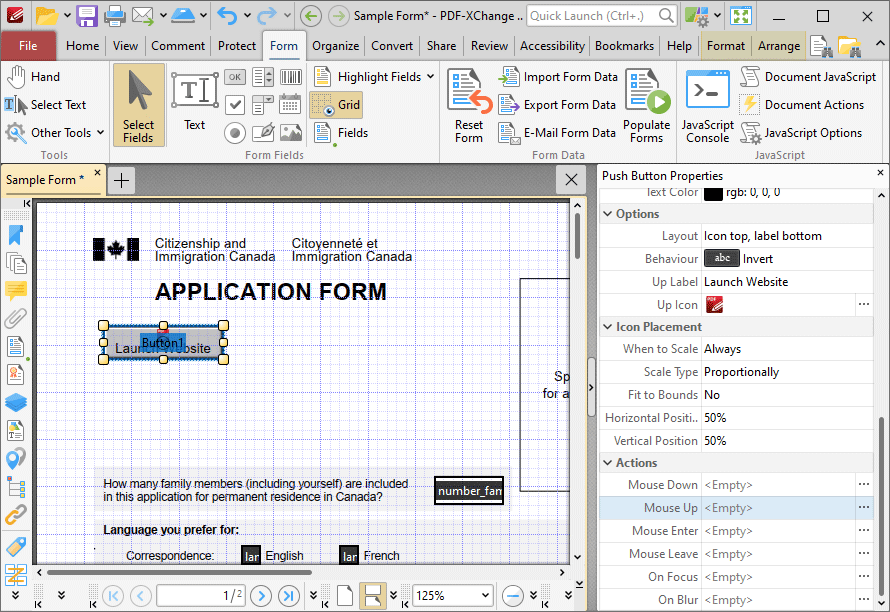
4. Click Select Fields, then select the button and click Properties. The Push Button Properties pane will open. Scroll down to the Options tab, then select Icon top, label button for the Layout property. The Up Icon property will appear. Click the ellipsis icon on the right of the Up Icon property, then select the desired icon from the local computer:
Figure 12. Push Button Properties Pane, Options Properties
The next step is to add the action to the button:
5. Click Select Fields, then select the button and click Properties. The Push Button Properties pane will open. Scroll down to the Actions tab, then click the ellipsis icon on the right of the Mouse Up property:
Figure 13. Push Button Properties Pane, Mouse Up Property
The Edit Action List dialog box will open.
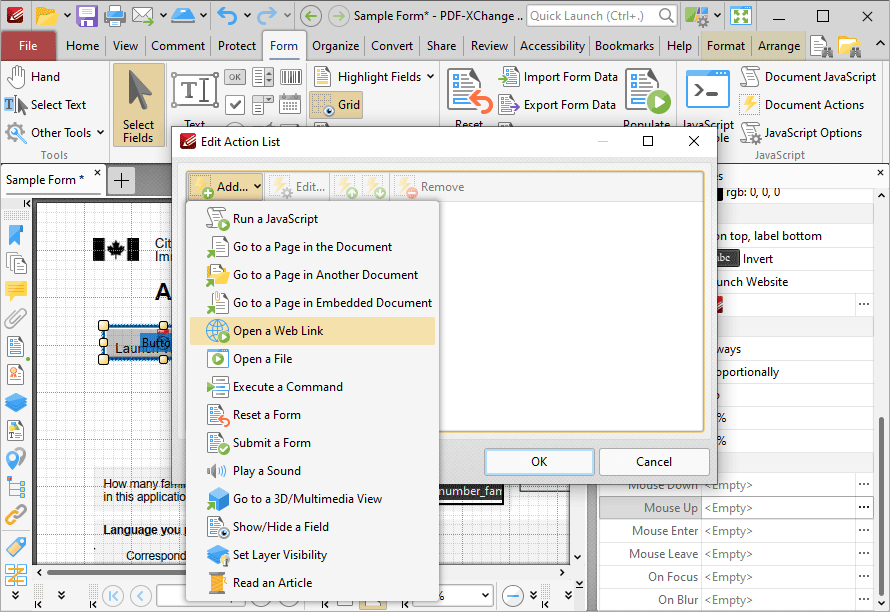
6. Click Add and then click Open a Web Link in the submenu:
Figure 14. Button Tool, Edit Action List Dialog Box
The Add Action: "Open a Web Link" dialog box will open.
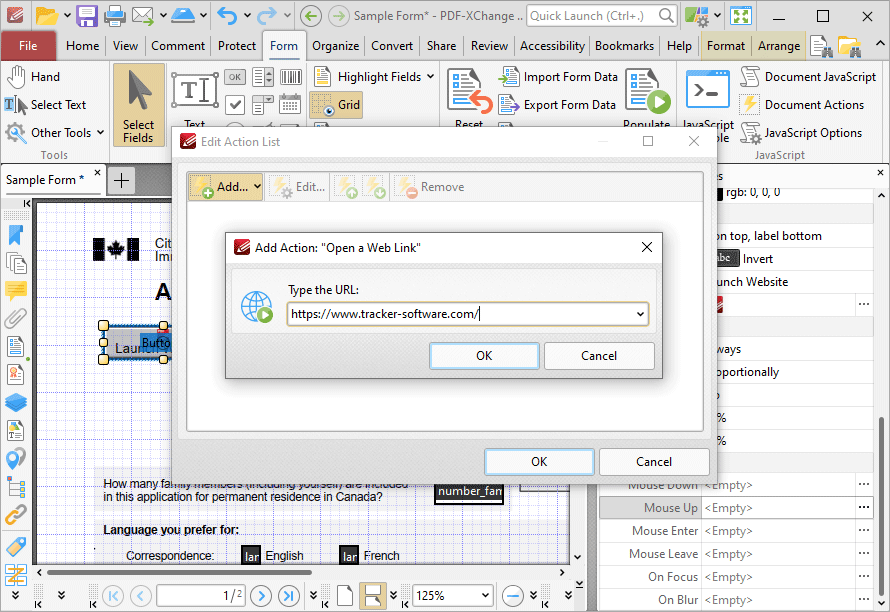
7. Enter the desired web location for the button to launch when it is clicked and then click OK in both dialog boxes:
Figure 15. Button Tool, Add Action: "Open a Web Link" Dialog Box
The button is then complete and will launch the PDF-XChange website when it is clicked:
Figure 16. Completed Button |