Add Date Fields to Documents
Add Date Fields to Documents
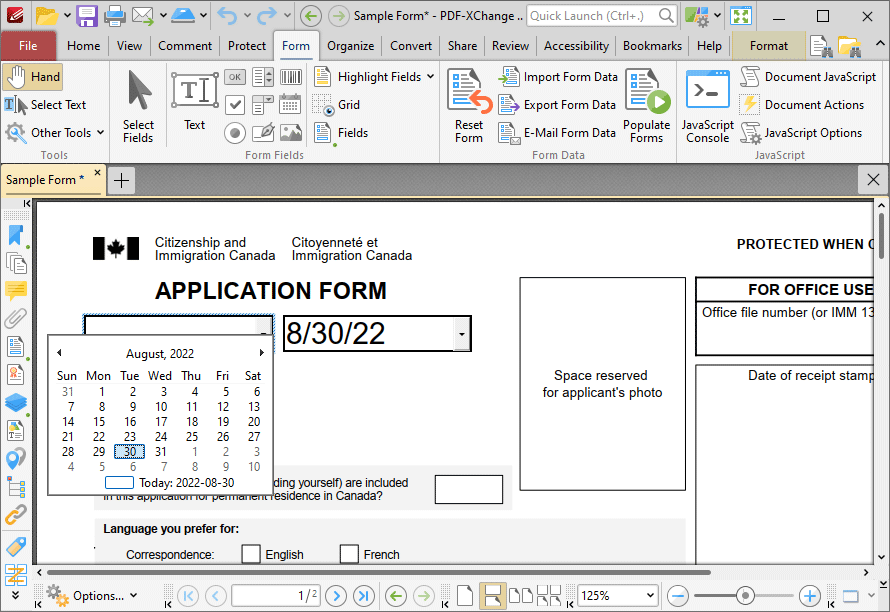
Date fields are used to add an interactive calendar to documents in order to specify dates:

Figure 1. Example Date Fields
Please note that date fields are a modified version of the text fields detailed here. The only difference is that the Category property in the Format Value tab of the Properties pane is set to Date by default for convenience of use. This means that some properties and functions available by default for text fields are disabled by default for date fields. These can be edited using the Properties pane detailed below.
The functionality of PDF-XChange Editor enables a wide range of dynamic customization for date fields. Click the dropdowns below for further information:
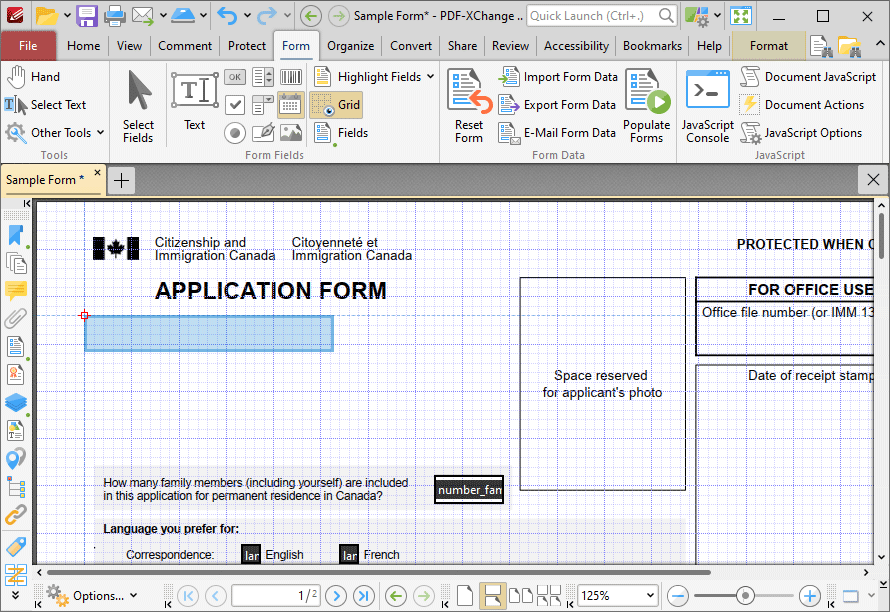
1. Click the Form Tab, then click the Date icon. A blue rectangle will be displayed beneath the pointer. This rectangle represents the date field:
Figure 2. Active Date Field Tool
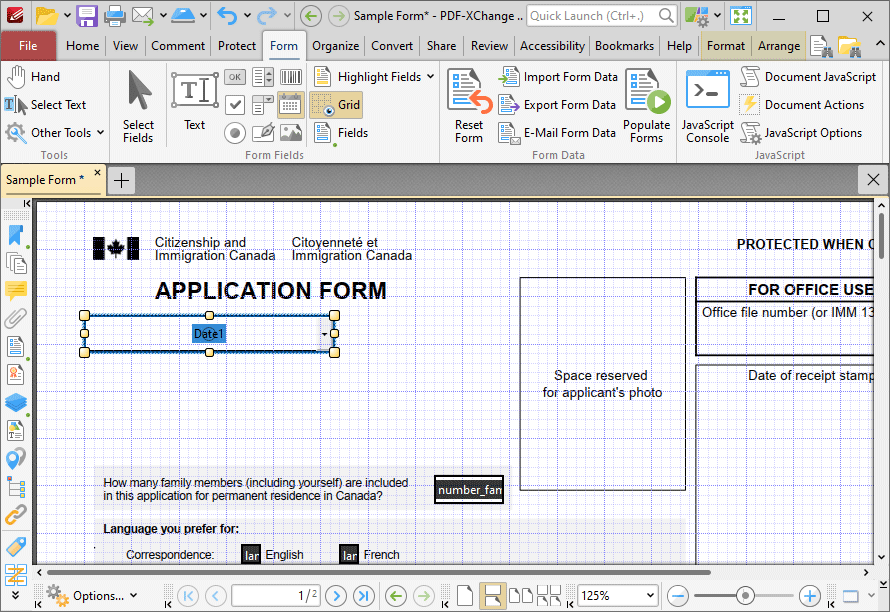
2. Move the rectangle to the desired location and then click to add the date field to the document. Added date fields appear as detailed below:
Figure 3. Added Date Field
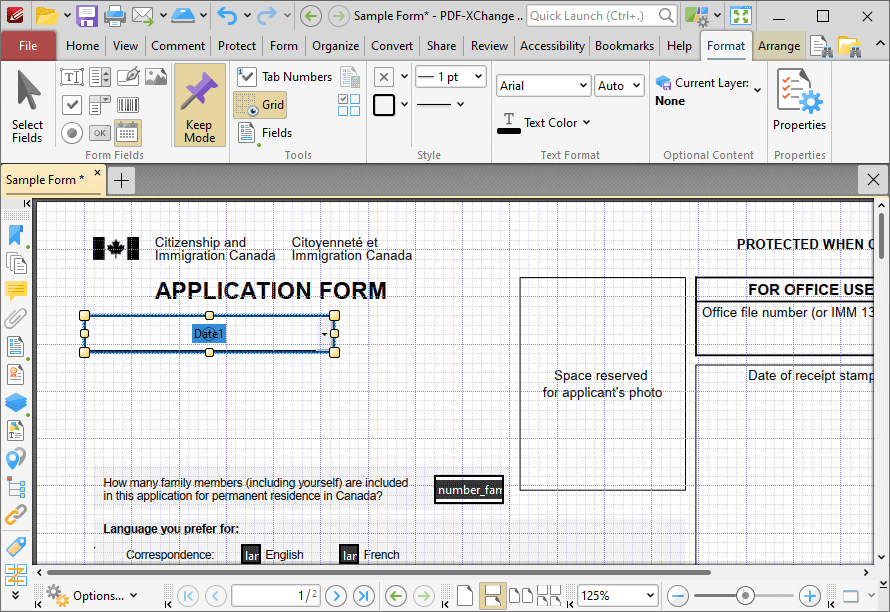
•Click and drag the yellow control points to resize date fields. •Use the options in the Format Tab to determine the style and appearance of selected date fields:
Figure 4. Format Tab, Date Field Forms
•Click Select Fields to select and edit form fields. •Click the options in the Form Fields group to enable alternative form field formats. •Click Keep Mode to create multiple date fields consecutively. If this option is disabled then PDF-XChange Editor will revert to the designated default tool after the creation of a single date field. •Click Tab Numbers to show/hide the tab order numbers of form fields. •Click Calculation Order to show/hide the order in which calculations are performed when there is more than one form field that contains a value calculation. Further information about value calculations is detailed below. •Click Grid to enable/disable the grid, which is used to assist in the accurate placement of form fields, as detailed in (figure 4). •Click Create Multiple Copies to create multiple copies of selected form fields, as detailed here. •Click Fields to show/hide the Fields pane, which is used to view/edit form fields. •Click Fill Color to determine the fill color of the date field. •Click Stroke Color to determine the border color of date fields. •Click Width to determine the width of date field borders. •Click Border to determine the style of date field borders. •Click the options in the Text Format group to format the text of date fields. •Click Properties to open the Text Field Properties pane, which enables the customization of additional elements of date fields and is detailed in the section below. |
The Text Field Properties pane can be used to determine a range of style and functionality options for date fields. For example, it is possible to use the Actions properties to add multiple dynamic actions to date fields, such as running JavaScript, launching web links and opening files on the local computer. (JavaScript is a high-level programming language that can be used to perform custom operations. See here for an index of existing JavaScript operations that the PDF-XChange Editor forms can use, as well as additional information about JavaScript).
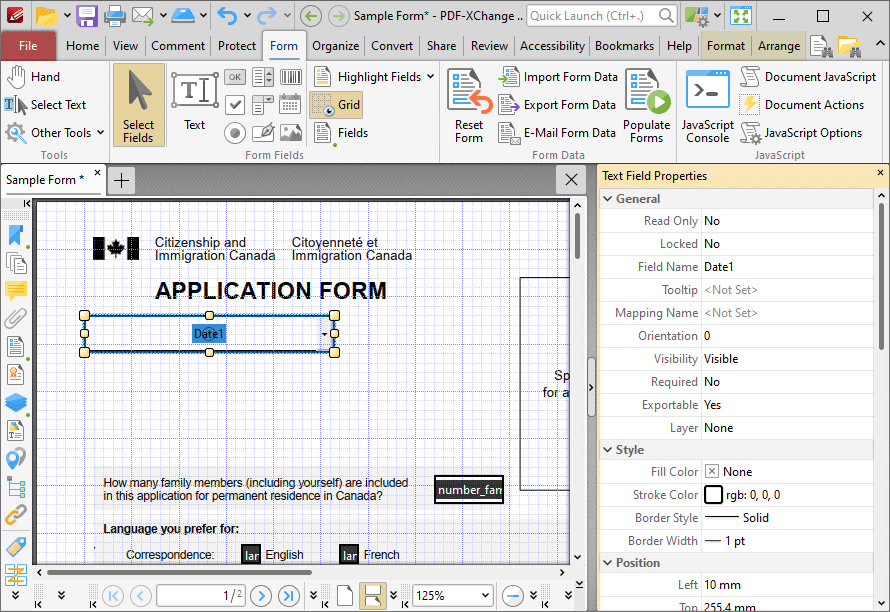
Click Select Fields to select form fields, then click the desired field and click Properties in the Format tab to open the Text Field Properties pane:
Figure 5. Date Field Tool, Text Field Properties Pane
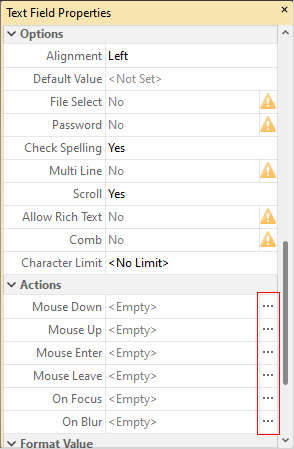
The options detailed below are available in the Text Field Properties pane:
The General properties determine the general parameters of date fields: •Read Only determines whether or not the date field can be edited. •Locked determines whether or not the date field can be moved, and whether or not its properties can be modified. •Field Name determines the name of the date field. This name is present when the Select Fields tool is enabled, and when date fields are listed in the Fields pane. •Tooltip determines the information displayed when the pointer is hovered over the date field. •Mapping Name determines the mapping name that the date field uses. This name is used to reference interactive form data when the form is exported, and does so without affecting the appearance of the name in the original document. •Orientation determines the orientation of text entered in the date field. •Visibility determines the visibility of the date field. •Required determines whether or not the date field is a required field. Required fields must be filled before documents that contain them can be submitted. •Exportable determines whether or not the date field data can be exported from the form. •Layer determines the optional content layer to which the date field belongs. When a field belongs to an optional content layer, it displays only when the layer is enabled. Use the Layers pane to view/create/edit layers, as detailed here.
The Style properties determine stylistic elements of date fields. They are detailed beneath (figure 4).
The Position properties determine the position and dimensions of date fields: •Left determines the distance of the date field from the left margin. •Top determines the distance of the date field from the bottom of the page. •Width/Height determine the width/height of the date field.
The Default Text Format properties determine the default properties when text is entered into the date field: •Font determines the font used. •Font Size determines the size of the font. •Text Color determines the color of the font.
The Options properties determine additional options for date fields: •Alignment determines the text alignment within the date field. •Default Value determines the default value of the date field. Date fields will show this value by default. If they are edited and then reset then the value entered for this property will be displayed. •File Select determines whether or not files on the local computer are selected when their filename is entered in the date field. If set to Yes then the file contents are submitted as the value of the date field when the form is submitted. •The Password property is not applicable to date fields. •The Check Spelling property is not applicable to date fields. •The Multi Line property is not applicable to date fields. •The Scroll property is not applicable to date fields. •Allow Rich Text determines whether or not the date field permits rich text such as bold and italics. •The Comb property is not applicable to date fields. •Character Limit determines the maximum number of characters permitted in the date field.
The Actions properties determine the action taken when users interact with the date field: •Mouse Down initiates an action when the left mouse button is pressed (without being released) on the date field. •Mouse Up initiates an action when the left mouse button is clicked (pressed and released) on the date field. •Mouse Enter initiates an action when the pointer moves into the date field. •Mouse Leave initiates an action when the pointer moves out of the date field. •On Focus initiates an action when the date field is selected. •On Blur initiates an action when the date field is deselected. •Click the ellipsis icon on the right of actions to add/edit date field actions:
Figure 7. Date Field Properties Pane, Action Ellipses
The process of adding actions is detailed here.
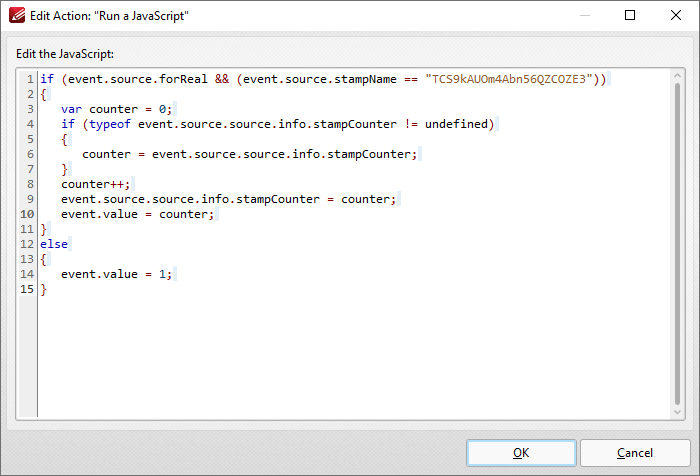
The Format Value properties determine the type of information permitted to be entered in the date field and the format in which it should be entered. Date fields are set to Date by default. •Category determines the category of the field. Each category has different options, as detailed below: •None determines that there is no category for the field. •Number sets the field input to numerical values. The following options are available for this property: •Decimal Places determines the number of decimal places displayed. •Separator Style determines the separators used for numbers. •Currency Symbol determines the currency symbol used in the date field. •Symbol Location determines the location of the currency symbol in relation to the number. •Add Space inserts a space between the currency symbol and the number. •Negative Number Style determines how numbers with negative values are displayed. •Percentage sets the field input to percentage values. The following options are available for this property: •Decimal Places determines the number of decimal places permitted. •Separator Style determines the separator used for numbers. •Date is the default setting and sets the field input to date values, then adds a dropdown calendar to the date field. Use the Date Format parameter to determine the format of dates. •Time sets the field input to time values (hours and minutes). Use the Time Format parameters to determine the format of time values. •Special sets the field input values to one of the special options. Use the Special Format parameter to determine the format. The options are: •ZIP Code •ZIP Code +4, which is used for nine-digit postal codes. •Phone Number •Social Security Number •Custom Action adds custom JavaScript actions to date fields. There are two options: •Format Action is used to enable custom JavaScript for formats. Click the ellipsis icon to add/view JavaScript. •Keystroke Action is used to enable custom JavaScript for keystrokes. Click the ellipsis icon to add/view JavaScript. •If the options above are used then the Edit Action: "Run a JavaScript" dialog box will open. Enter the desired JavaScript for the action and then click OK:
Figure 8. Edit Action: "Run a JavaScript" Dialog Box
The Value Validation properties determine the validation of values entered into the date field. These properties can be used to ensure that the information entered into forms fits within specific parameters: •Validation determines how values are validated: •Value in Range sets the range within which values entered into the date field must fall: •From specifies the minimum value. •To specifies the maximum value. •Custom Action enables the use of custom JavaScript in order to validate values entered in the date field: •Validation Action specifies the JavaScript to use, as detailed in (figure 9).
The Value Calculation properties determine the value of date fields from other date fields, and are used in forms where entered form data creates the value of further forms, such as when several orders are placed that combine to give a total cost. The available properties are detailed below: •None specifies that calculations are not performed. •Sum uses the sum of specified fields. •Product uses the product of specified fields. •Average uses the average of specified fields. •Minimum uses the minimum value of all the specified fields. •Maximum uses the maximum value of all specified fields. •Please note that when the Sum, Product, Average, Minimum and Maximum properties are used, the additional entry "Fields" will appear beneath the Calculation property. Use this entry to specify the fields used in these calculations. •Simplified Notation enables the insertion of a custom calculation to be performed on fields. Use the Simple Notation box to determine the calculation. Use the document field names and standard mathematical notation (+, -, *, /) to specify the calculation. If there are spaces in form field names then they must be entered in quotation marks. For example: Field1 + Field 2 / "Division Field" * 64. •Custom Action enables the use of custom JavaScript in order to perform calculations and determine the order in which calculations are performed. Click the ellipsis icon to add custom JavaScript, as detailed in (figure 9).
Examples of Value Validation and Value Calculation are available here. |