Add Text Fields to Documents
Add Text Fields to Documents
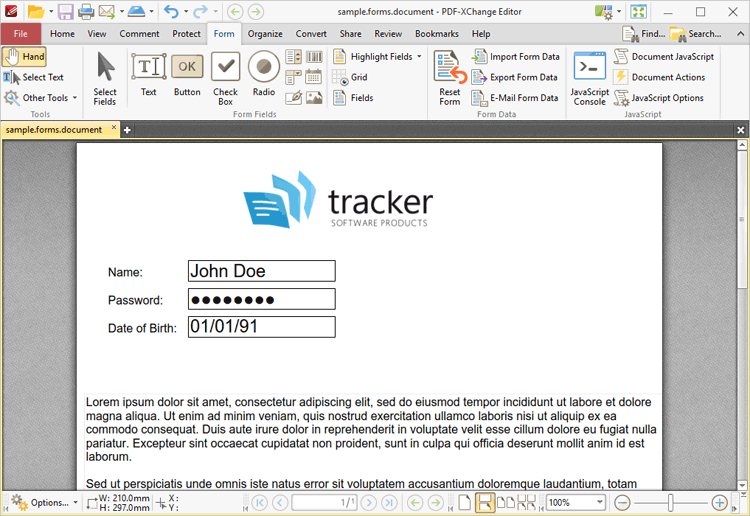
Text fields are used to denote a space in which users can enter form information such as their name, password and date of birth:

Figure 1. Example Text Fields
The functionality of PDF-XChange Editor enables a wide range of dynamic customization for text fields. Click the dropdowns below for further information:
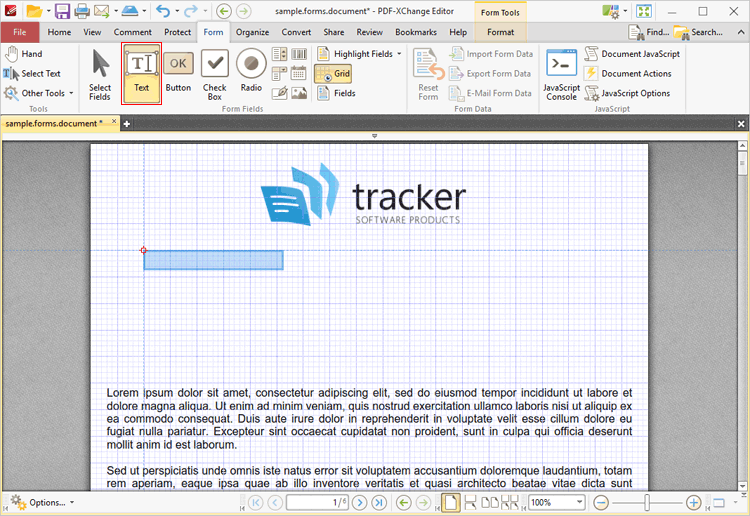
1. Click the Form Tab, then click the Text Field icon. A blue rectangle will be displayed beneath the pointer. This rectangle represents the text field:
Figure 2. Active Text Field Tool
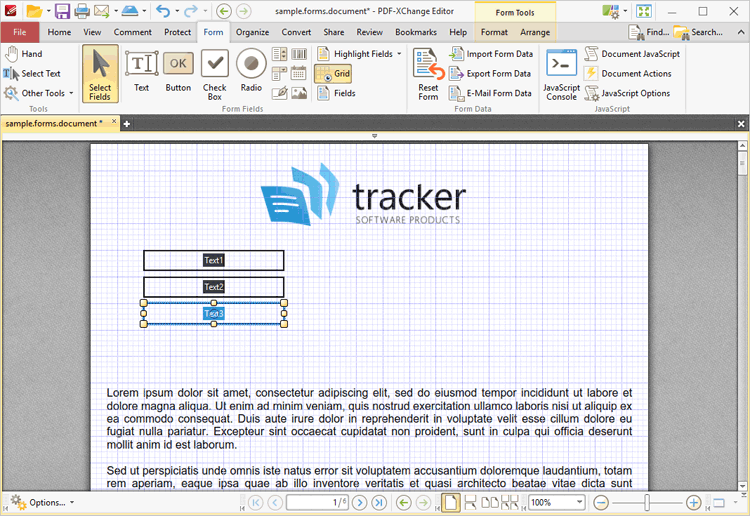
2. Move the rectangle to the desired location and then click to add the text field to the document. Added text fields appear as detailed below:
Figure 3. Added Text Fields
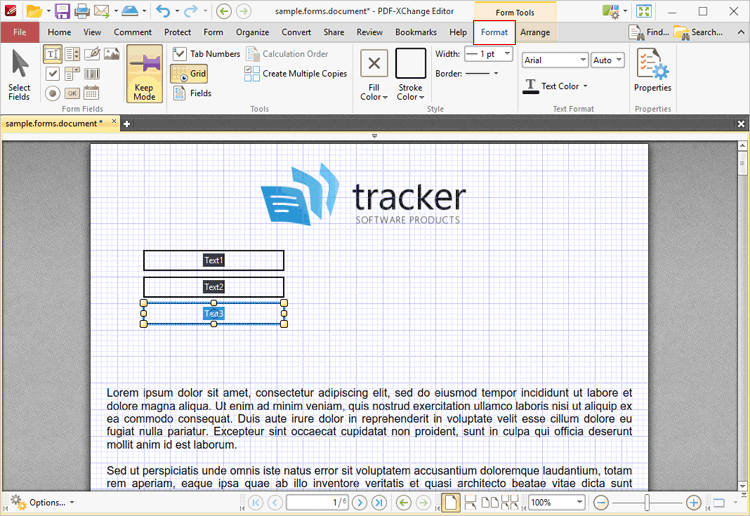
•Click and drag the yellow control points to resize text fields. •Use the options in the Format Tab to determine the style and appearance of selected text fields:
Figure 4. Format Tab, Text Field Forms
•Click Select Fields to select and edit form fields. •Click the options in the Form Fields group to enable alternative form field formats. •Click Keep Mode to create multiple text fields consecutively. If this option is disabled then PDF-XChange Editor will revert to the designated default tool after the creation of a single text field. •Click Tab Numbers to show/hide the tab order numbers of form fields. •Click Calculation Order to show/hide the order in which calculations are performed when there is more than one form field that contains a value calculation. Further information about value calculations is detailed below. •Click Grid to enable/disable the grid, which is used to assist in the accurate placement of form fields, as detailed in (figure 4). •Click Create Multiple Copies to create multiple copies of selected form fields, as detailed here. •Click Fields to show/hide the Fields pane, which is used to view/edit form fields. •Click Fill Color to determine the fill color of the text field. •Click Stroke Color to determine the border color of text fields. •Click Width to determine the width of text field borders. •Click Border to determine the style of text field borders. •Select an option in the Font and Font Size dropdown menus to determine the font style and size used in text fields. •Use the Text Color dropdown menu to determine the color of fonts used in text fields. •Click Properties to open the Text Field Properties pane, which enables the customization of additional elements of text fields and is detailed below.
|
The following example details a simple value validation of values entered into the text field 'Text1':
Figure 10. Value Validation Example, Text Field
This example will detail how to validate that values entered into the text field 'Text1' fall in the range 0-100:
1. Click the Form tab, then click Select Fields and select the text field.
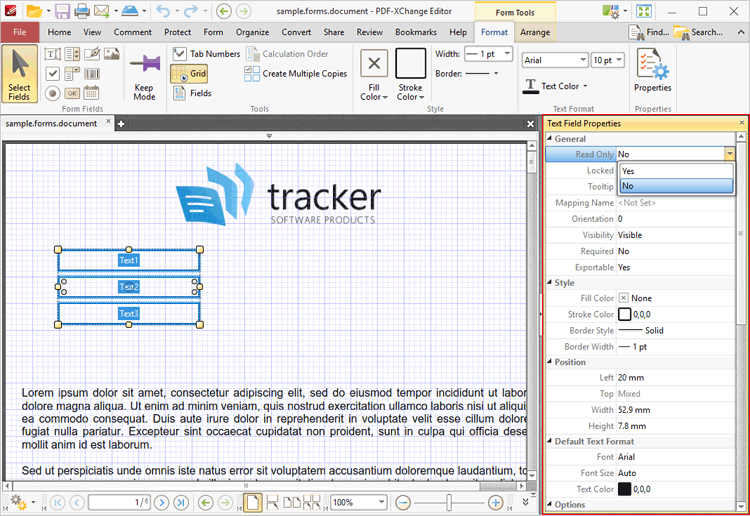
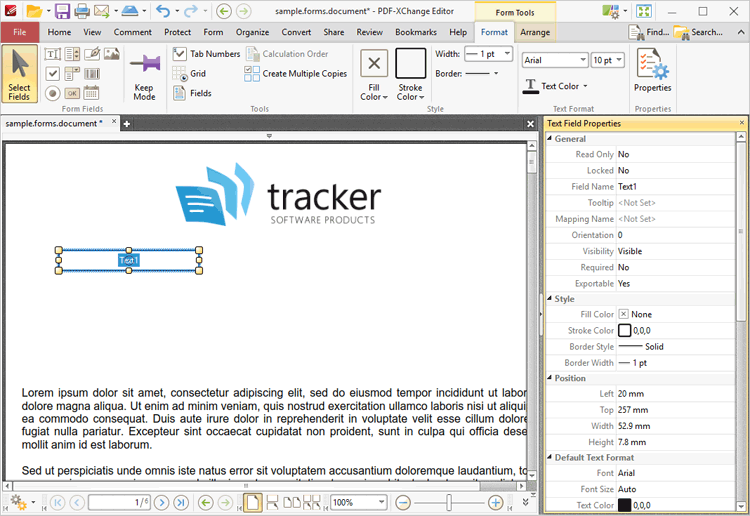
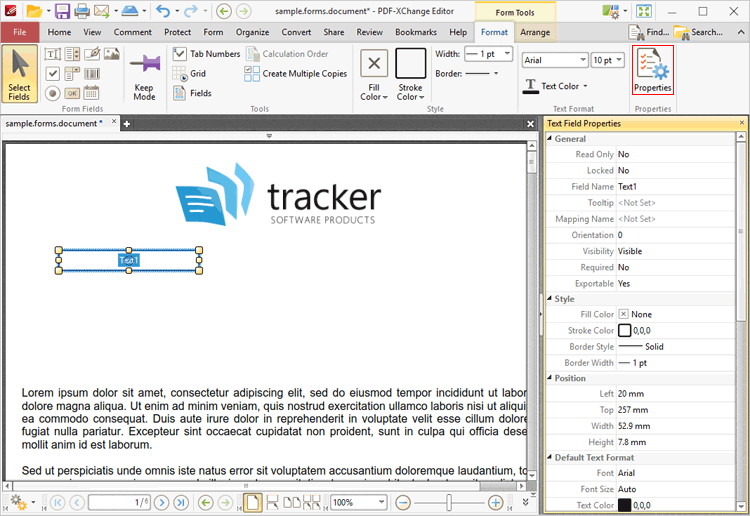
2. Click the Format tab and click Properties. The Text Field Properties pane will open:
Figure 11. Value Validation Example, Text Field Properties Pane
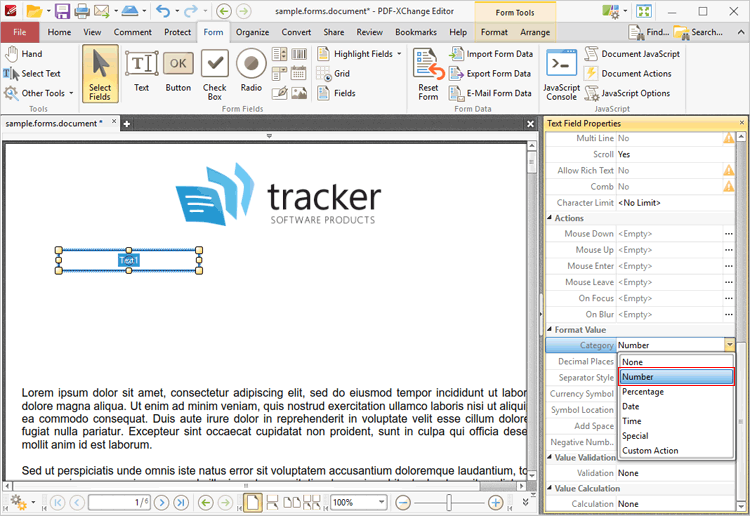
3. Scroll down the Text Field Properties pane to the Format Value tab, then click the Category property and select Number:
Figure 12. Value Validation Example, Category Option
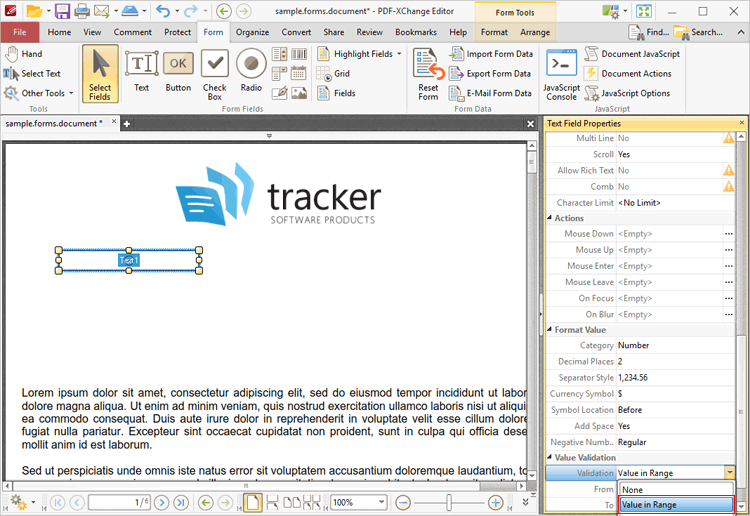
4. Scroll down the Text Field Properties pane to the Value Validation tab, then click the Validation option and select Value in Range:
Figure 13. Value Validation Example, Validation Option
Note that the From and To options will appear beneath the Validation property.
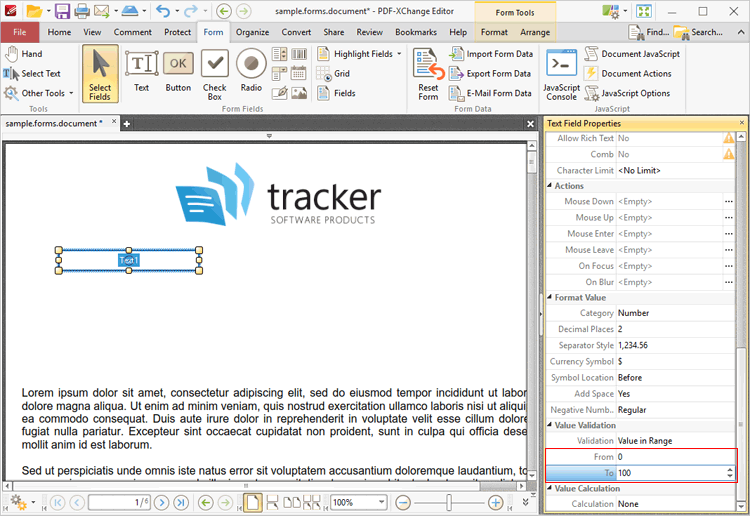
5. Enter '0' in the From option and '100' in the To option:
Figure 14. Value Validation Example, From/To Option
All values subsequently entered into 'Text1' must fall into the range 0-100. Values outside of the specified range will not be permitted, and if they are entered then an error message will appear. |
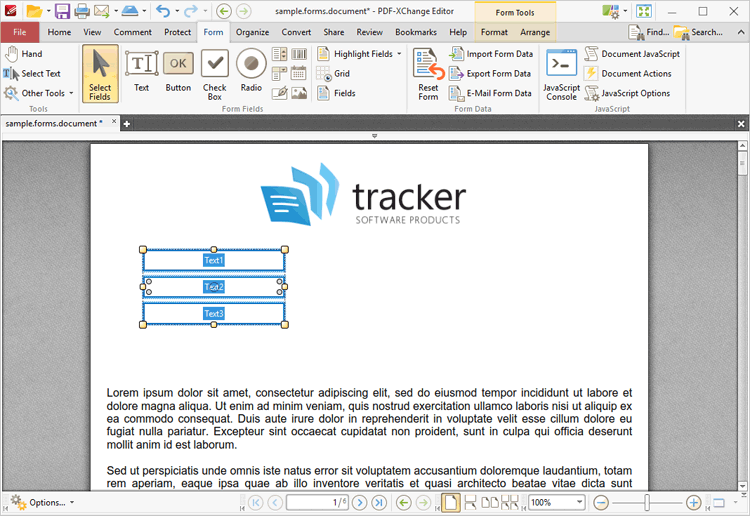
The following example details a simple value calculation. There are three text fields: 'Text1', 'Text2' and 'Text3':
Figure 15. Value Calculation Example, Text Fields
This example will detail how to use the product of the values entered in 'Text1' and 'Text2' to create the value for 'Text3':
1. Click the Form tab, then click Select Fields and select 'Text3'.
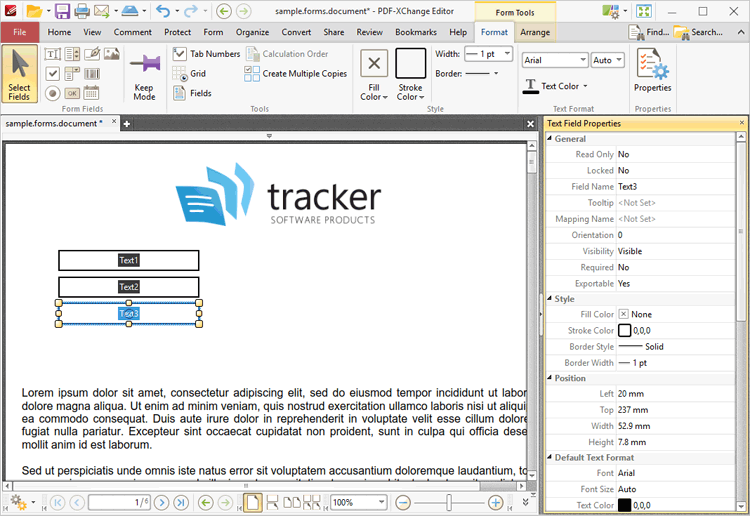
2. Click the Format tab, then click Properties. The Text Field Properties pane will open:
Figure 16. Value Calculation Example, Text Field Properties Pane
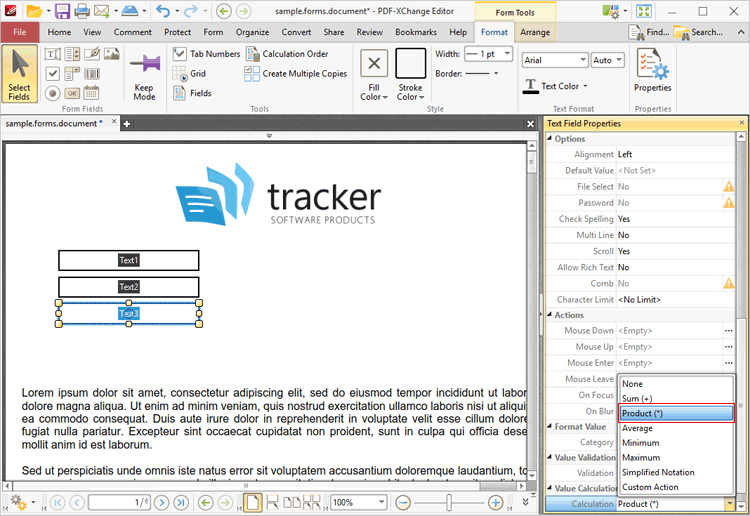
3. Scroll down the Text Field Properties pane to the Value Calculation tab, then click the Calculation property and select Product:
Figure 17. Value Calculation Example, Calculation Option
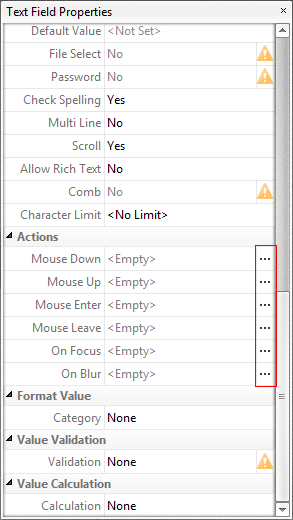
Note that the Fields property will appear beneath the Calculation property, as detailed in the image below. This option is used to specify the source of the values to use in the product calculation that will create the value for 'Text3'.
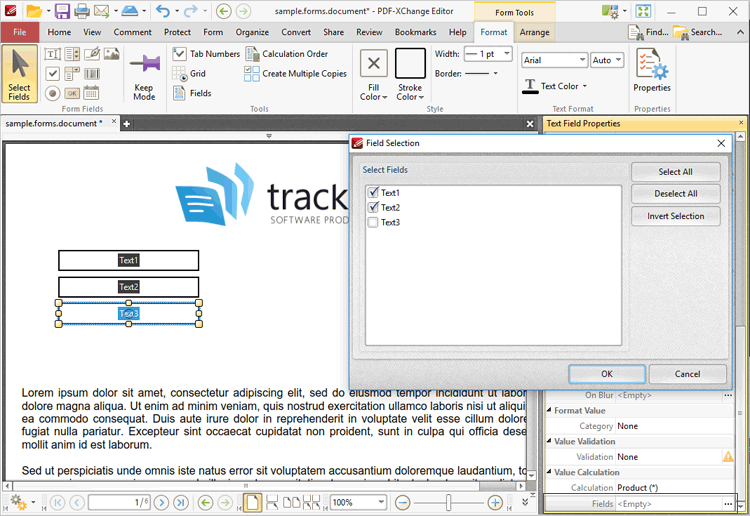
4. Click the ellipsis icon on the right of the Fields option. The Fields Selection dialog box will open. Select 'Text1' and 'Text2', then click OK:
Figure 18. Value Calculation Example, Field Selection Dialog Box
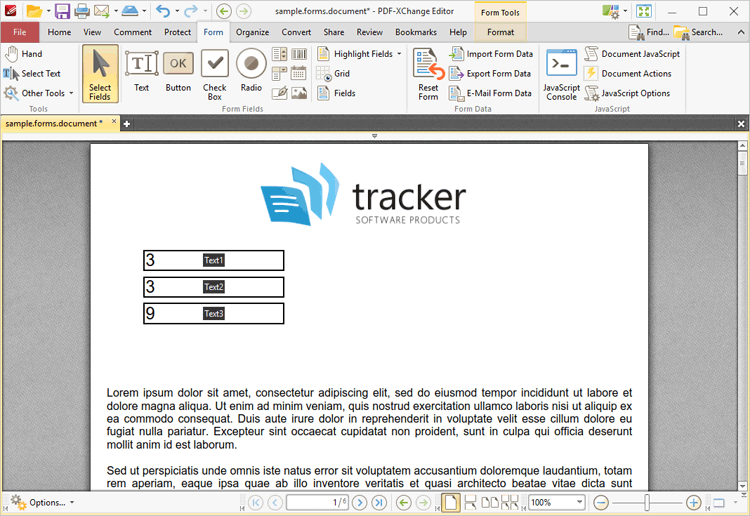
The value of 'Text3' will then be the product of the values entered in 'Text1' and 'Text2':
Figure 19. Value Calculation Example, Process Complete
If the values in 'Text1' and 'Text2' are subsequently changed, then the value in 'Text3' will update.
Please note that the Calculation Order setting in the Fields Pane can be used to determine the order in which fields are calculated. This is a useful feature when documents contain more than one form field that has value calculation settings. Follow the steps below to determine the order of calculation:
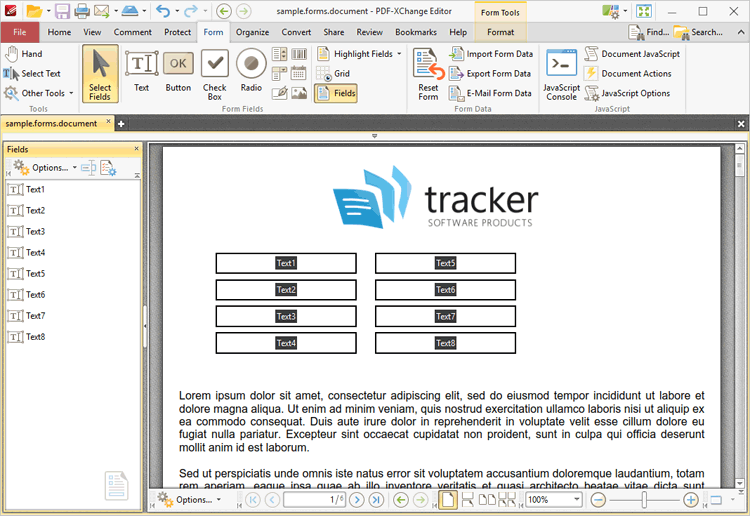
1. Press Ctrl+I to open the Fields pane:
Figure 20. View Submenu, Other Panes, Fields
The Fields pane will open.
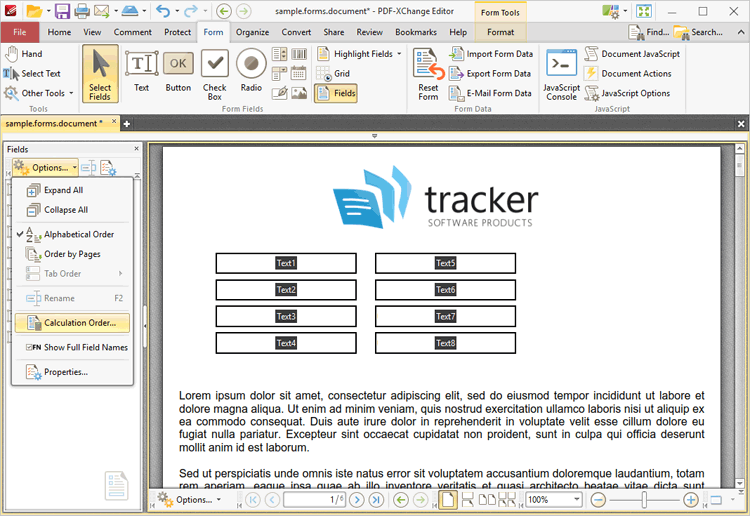
2. Click Options and then click Calculation Order in the submenu:
Figure 21. Fields Pane, Set Field Calculation Order
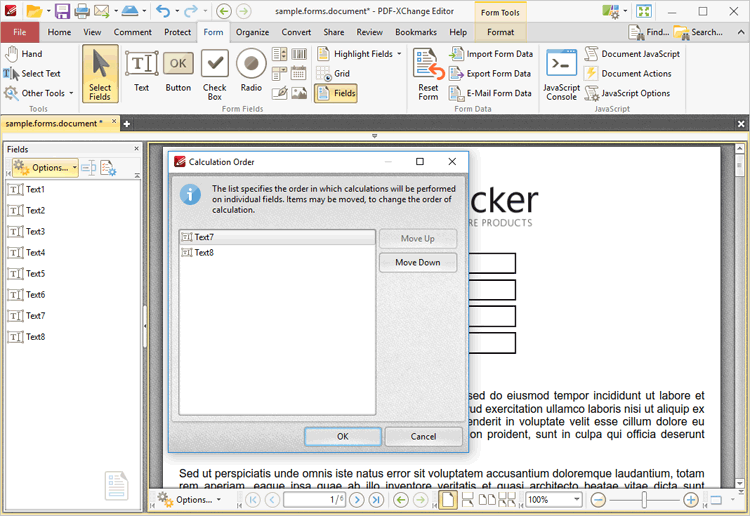
The Calculation Order dialog box will open:
Figure 22. Calculation Order Dialog Box
The Calculation Order dialog box displays all form fields that contain value calculations. The order from top to bottom is the order in which calculations are performed. Click to select form fields and then click Move Up/Move Down to move fields up or down in the list. |