Add Buttons to Documents
Add Buttons to Documents
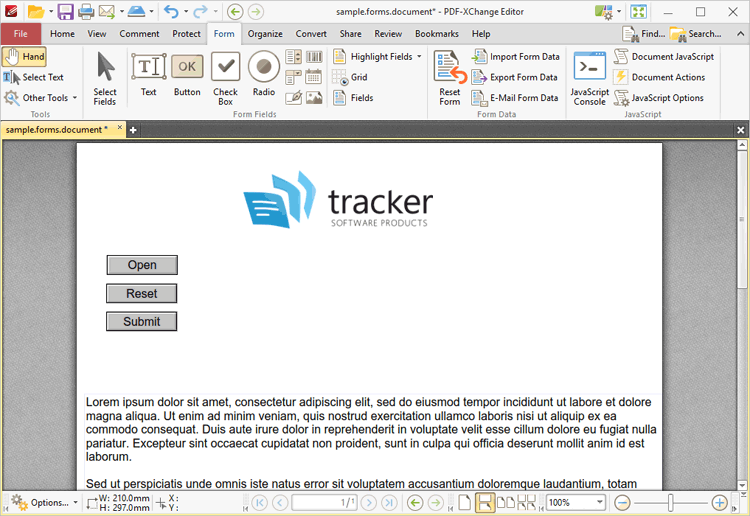
Buttons enable the triggering of predefined events:

Figure 1. Example Buttons
The functionality of PDF-XChange Editor enables a wide range of customization for buttons. Click the dropdowns below for further information:
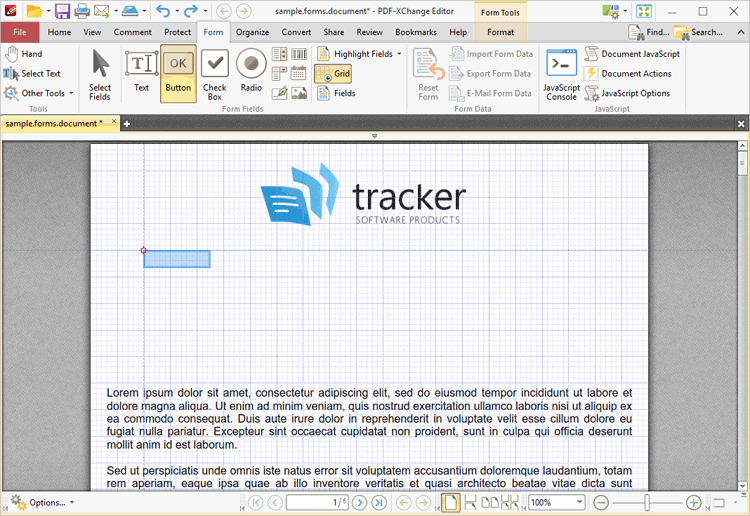
1. Click the Form tab, then click Button. A blue rectangle will be displayed at the location of the pointer. This rectangle represents the button:
Figure 2. Active Button Tool
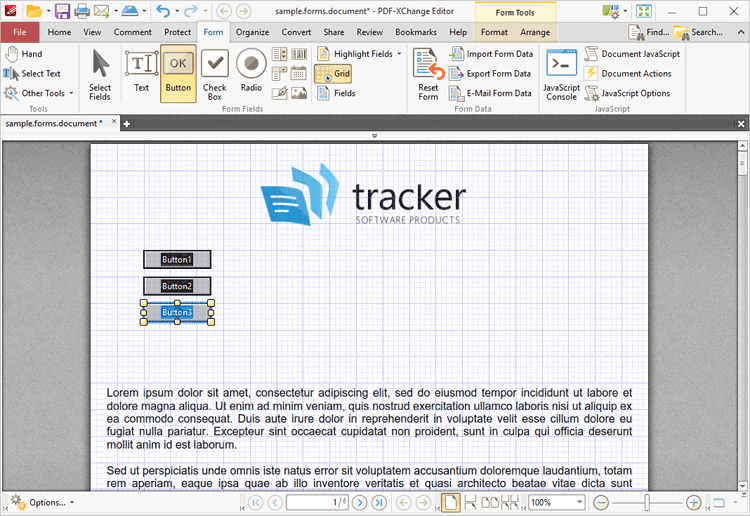
2. Move the rectangle to the desired location and then click to add the button to the document. Added buttons appear as detailed below:
Figure 3. Added Buttons
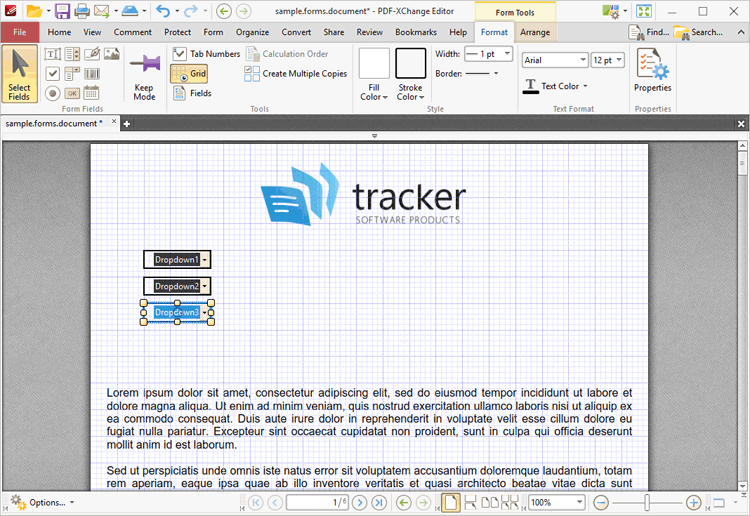
•Click and drag the yellow control points to resize buttons. •Use the options in the Format Tab to determine the style and appearance of selected buttons:
Figure 4. Format Tab, Buttons
•Click Select Fields to select and edit form fields. •Click the options in the Form Fields group to enable alternative form field formats. •Click Keep Mode to create multiple buttons consecutively. If this option is disabled then PDF-XChange Editor will revert to the designated default tool after the creation of a single button. •Click Tab Numbers to show/hide the tab order numbers of form fields. •The Calculation Order setting is not available for buttons. •Click Grid to enable/disable the grid, which is used to assist in the accurate placement of form fields, as detailed in (figure 4). •Click Create Multiple Copies to create multiple copies of selected form fields, as detailed here. •Click Fields to show/hide the Fields pane, which is used to view/edit form fields. •Click Fill Color to determine the fill color of the button. •Click Stroke Color to determine the border color of buttons. •Click Width to determine the width of button borders. •Click Border to determine the style of button borders. •Use the Font and Font Size dropdown menus to determine the font and font size used for button labels. •Use the Text Color button to determine the color of the font used in button labels. •Click Properties to open the Push Button Properties pane, which enables the customization of additional elements of buttons and is detailed below.
|
The following example will detail the creation of a button that contains an icon and text, and activates a link to the PDF-XChange website when it is clicked:
1. Click the Form tab, then click Button. The blue rectangle that represents the button will be displayed beneath the pointer:
Figure 9. Active Button Tool
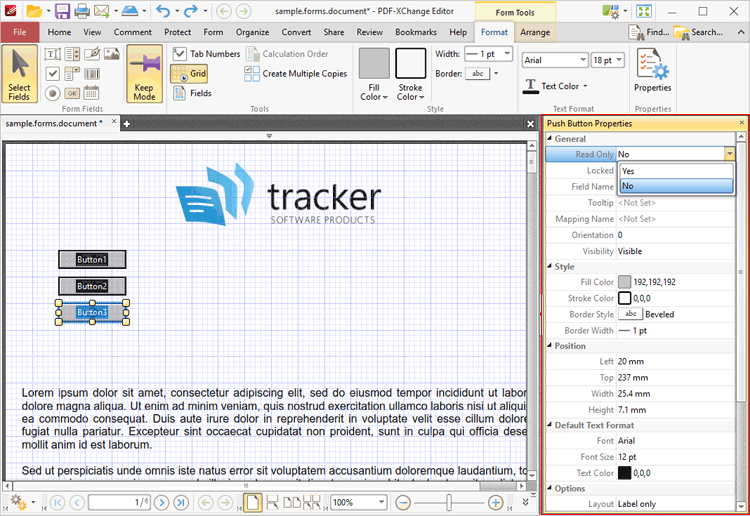
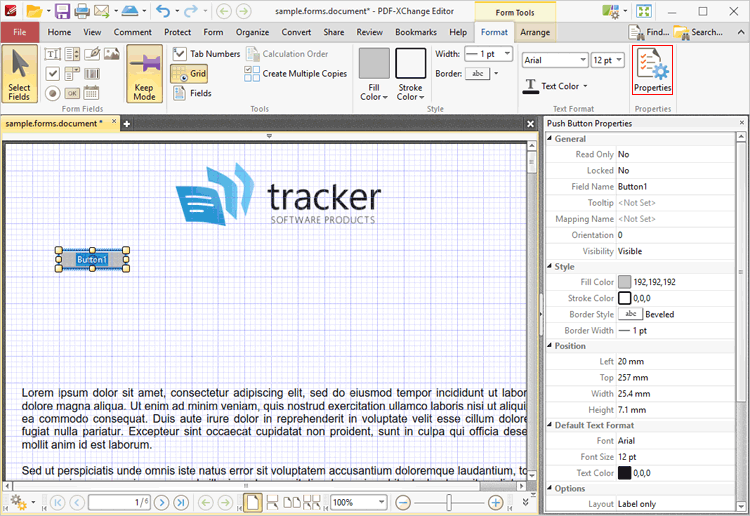
2. Click to add the button, then click the Format tab and click Properties. The Push Button Properties pane will open:
Figure 10. Active Button Tool, Push Button Properties Pane
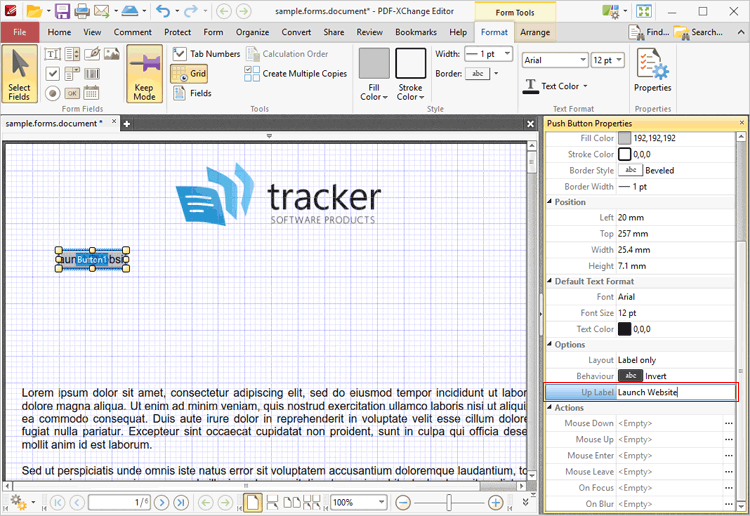
3. Scroll down the Push Button Properties pane to the Up Label property, and then enter the text "Launch Website":
Figure 11. Active Button Tool, Up Label Property Highlighted
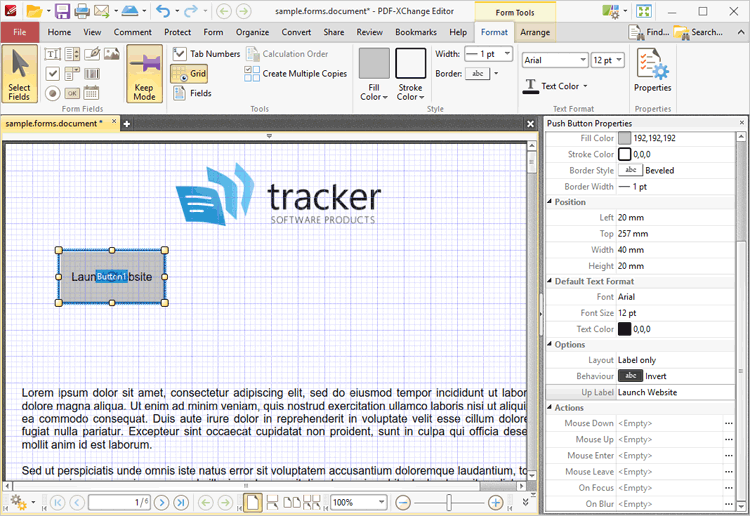
Note that it is now necessary to resize the button in order to fit the text inside:
4. Click Select Fields, then click the button to select it. Yellow control points will appear around the button. Click and drag the control points to resize the button:
Figure 12. Resized Button
The next step is to add an icon to the button:
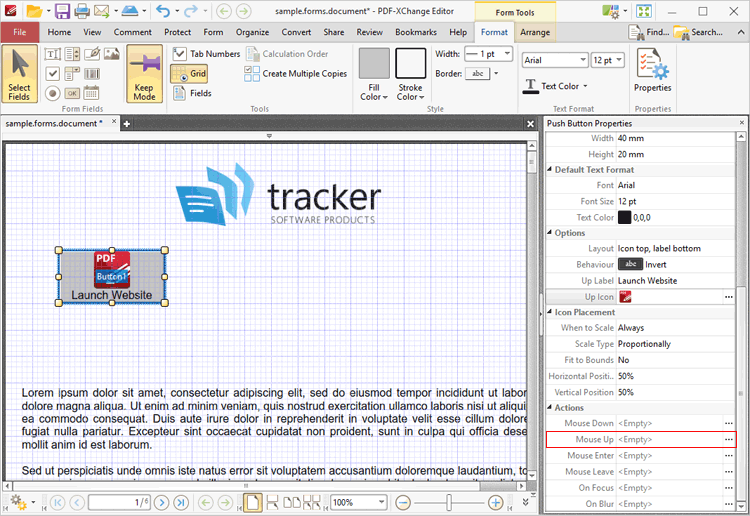
5. Click Select Fields, then select the button and click Properties. The Push Button Properties pane will open. Scroll down to the Options tab, then select Icon top, label button for the Layout property. The Up Icon property will appear. Click the ellipsis icon on the right of the Up Icon property, then select the desired icon from the local computer:
Figure 13. Push Button Properties Pane, Options Properties
The next step is to add the action to the button:
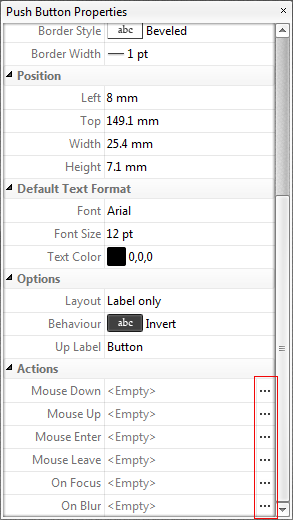
6. Click Select Fields, then select the button and click Properties. The Push Button Properties pane will open. Scroll down to the Actions tab, then click the ellipsis icon on the right of the Mouse Up property:
Figure 14. Push Button Properties Pane, Mouse Up Property
The Edit Action List dialog box will open.
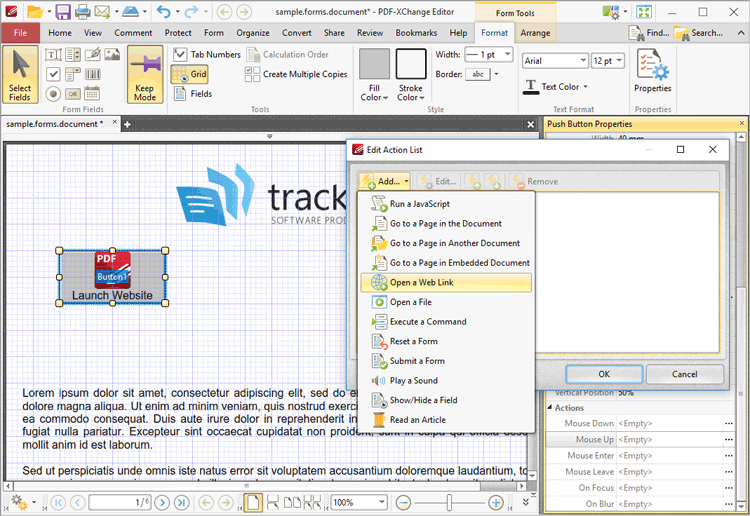
7. Click Add and then click Open a Web Link in the submenu:
Figure 15. Button Tool, Edit Action List Dialog Box
The Add Action: "Open a Web Link" dialog box will open.
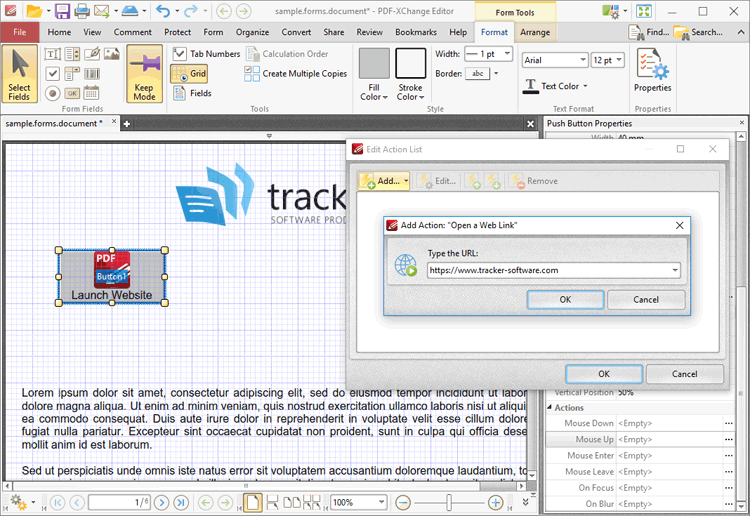
8. Enter the desired web location for the button to launch when it is clicked and then click OK in both dialog boxes:
Figure 16. Button Tool, Add Action: "Open a Web Link" Dialog Box
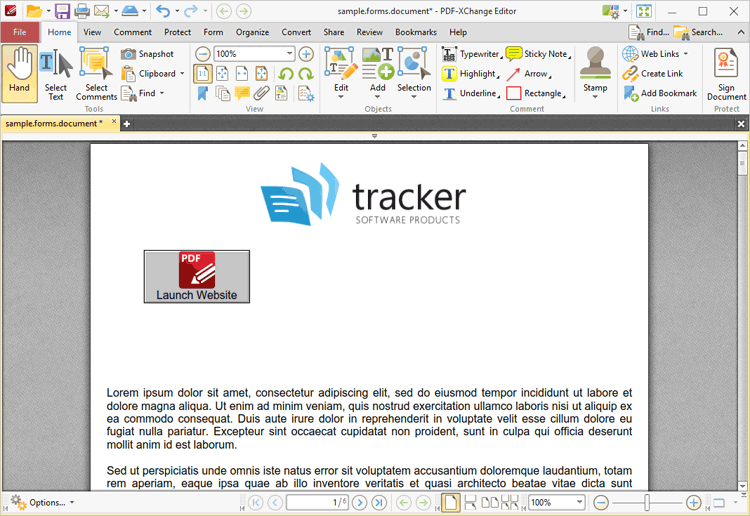
The button is then complete and will launch the PDF-XChange website when it is clicked:
Figure 17. Completed Button |