Add Text Fields to Documents
Add Text Fields to Documents
Text fields are used to denote a space in which users can enter form information such as their name, password and date of birth:

Figure 1. Example Text Fields
The functionality of PDF-XChange Editor enables a wide range of dynamic customization for text fields. Click the dropdowns below for further information:
1. Click the Form Tab, then click the Text Field icon. A blue rectangle will be displayed beneath the pointer. This rectangle represents the text field:
Figure 2. Active Text Field Tool
2. Move the rectangle to the desired location and then click to add the text field to the document. Added text fields appear as detailed below:
Figure 3. Added Text Fields
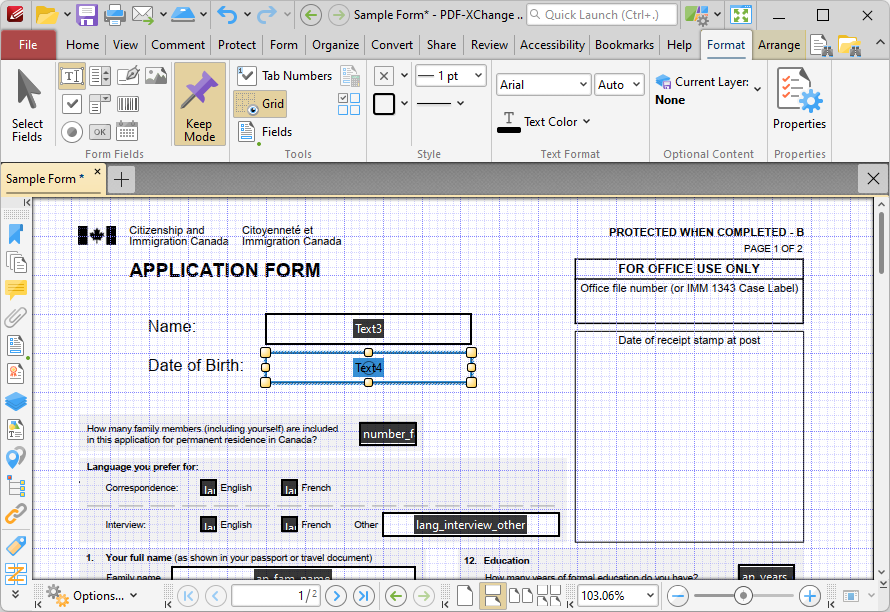
•Click and drag the yellow control points to resize text fields. •Use the options in the Format Tab to determine the style and appearance of selected text fields:
Figure 4. Format Tab, Text Field Forms
•Click Select Fields to select and edit form fields. •Click the options in the Form Fields group to enable alternative form field formats. •Click Keep Mode to create multiple text fields consecutively. If this option is disabled then PDF-XChange Editor will revert to the designated default tool after the creation of a single text field. •Click Tab Numbers to show/hide the tab order numbers of form fields. •Click Calculation Order to show/hide the order in which calculations are performed when there is more than one form field that contains a value calculation. Further information about value calculations is detailed below. •Click Grid to enable/disable the grid, which is used to assist in the accurate placement of form fields, as detailed in (figure 4). •Click Create Multiple Copies to create multiple copies of selected form fields, as detailed here. •Click Fields to show/hide the Fields pane, which is used to view/edit form fields. •Click Fill Color to determine the fill color of the text field. •Click Stroke Color to determine the border color of text fields. •Click Width to determine the width of text field borders. •Click Border to determine the style of text field borders. •Select an option in the Font and Font Size dropdown menus to determine the font style and size used in text fields. •Use the Text Color dropdown menu to determine the color of fonts used in text fields. •Click Properties to open the Text Field Properties pane, which enables the customization of additional elements of text fields and is detailed in the section below. |
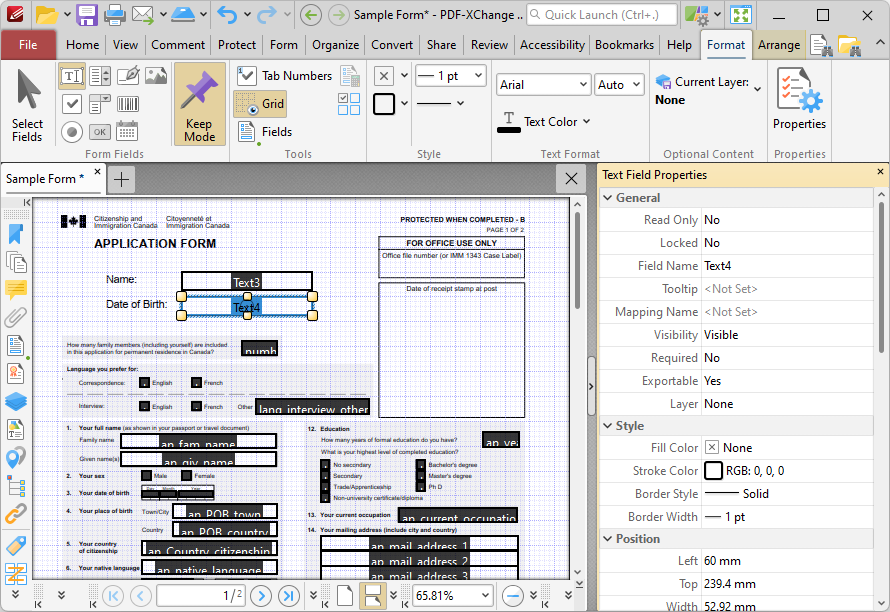
The Text Field Properties pane can be used to determine a range of style and functionality options for text fields. For example, it is possible to use the Actions properties to add multiple dynamic actions to text fields, such as running JavaScript, launching web links and opening files on the local computer. (JavaScript is a high-level programming language that can be used to perform custom operations. See here for an index of existing JavaScript operations that the PDF-XChange Editor forms can use, as well as additional information about JavaScript). Click Select Fields to select form fields, then click the desired field and click Properties in the Format tab to open the Text Field Properties pane:
Figure 5. Text Field Tool, Text Field Properties Pane
The options detailed below are available in the Text Field Properties pane:
The General properties determine the general parameters of text fields: •Read Only determines whether or not the text field can be edited. •Locked determines whether or not the text field can be moved, and whether or not its properties can be modified. •Field Name determines the name of the text field. This name is present when the Select Fields tool is enabled, and when text fields are listed in the Fields pane. •Tooltip determines the information displayed when the pointer is hovered over the text field. •Mapping Name determines the mapping name that the text field uses. This name is used to reference interactive form data when the form is exported, and does so without affecting the appearance of the name in the original document. •Orientation determines the orientation of text entered in the text field. •Visibility determines the visibility of the text field. •Required determines whether or not the text field is a required field. Required fields must be filled before documents that contain them can be submitted. •Exportable determines whether or not the text field data can be exported from the form. •Layer determines the optional content layer to which the text field belongs. When a field belongs to an optional content layer, it displays only when the layer is enabled. Use the Layers pane to view/create/edit layers, as detailed here.
The Style properties determine stylistic elements of text fields. They are detailed beneath (figure 4).
The Position properties determine the position and dimensions of text fields: •Left determines the distance of the text field from the left margin. •Top determines the distance of the text field from the bottom of the page. •Width/Height determine the width/height of the text field.
The Default Text Format properties determine the default properties when text is entered into the text field: •Font determines the font used. •Font Size determines the size of the font. •Text Color determines the color of the font.
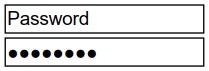
The Options properties determine additional options for text fields: •Alignment determines the text alignment within the text field. •Default Value determines the default value of the text field. Text fields will show this value by default. If they are edited and then reset then the value entered for this property will be displayed. •File Select determines whether or not files on the local computer are selected when their filename is entered in the text field. If set to Yes then the file contents are submitted as the value of the text field when the form is submitted. •Password determines whether or not the text field is a password field. If text fields are designated as passwords then text entered into them will be encrypted in the standard manner:
Figure 6. Standard Text Field (above) and Standard Text Field with Password Enabled (below)
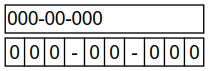
•Check Spelling determines whether or not the spelling of words entered in the text field is automatically checked. •Multi Line determines whether or not multiple lines of text are permitted in the text field. •Scroll determines whether or not a scroll bar is added when multiple lines of text are entered into text fields. •Allow Rich Text determines whether or not the text field permits rich text such as bold and italics. •Comb determines whether or not line separators are inserted between characters in the text field:
Figure 7. Standard Text Field (above) and Standard Text Field with Comb Enabled (below)
•Character Limit determines the maximum number of characters permitted in the text field.
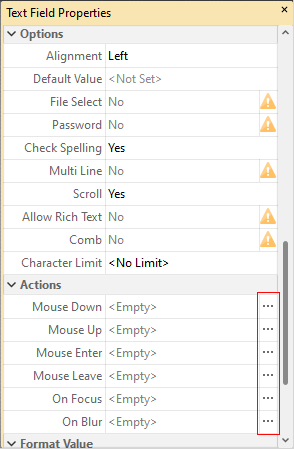
The Actions properties determine the action taken when users interact with the text field: •Mouse Down initiates an action when the left mouse button is pressed (without being released) on the text field. •Mouse Up initiates an action when the left mouse button is clicked (pressed and released) on the text field. •Mouse Enter initiates an action when the pointer moves into the text field. •Mouse Leave initiates an action when the pointer moves out of the text field. •On Focus initiates an action when the text field is selected. •On Blur initiates an action when the text field is deselected. •Click the ellipsis icon on the right of actions to add/edit text field actions:
Figure 8. Text Field Properties Pane, Action Ellipses
The process of adding actions is detailed here.
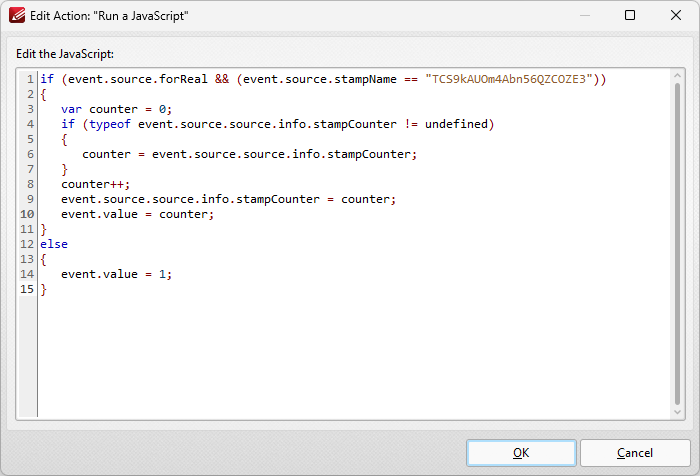
The Format Value properties determine the type of information permitted to be entered in the text field and the format in which it should be entered: •Category determines the category of the text field. Each category has different options, as detailed below: •None is the default setting. Text fields do not have a Format Value category when this option is selected. •Number sets the text field input to numerical values. The following options are available for this property: •Decimal Places determines the number of decimal places displayed. •Separator Style determines the separators used for numbers. •Currency Symbol determines the currency symbol used in the text field. •Symbol Location determines the location of the currency symbol in relation to the number. •Add Space inserts a space between the currency symbol and the number. •Negative Number Style determines how numbers with negative values are displayed. •Percentage sets the text field input to percentage values. The following options are available for this property: •Decimal Places determines the number of decimal places permitted. •Separator Style determines the separator used for numbers. •Date sets the text field input to date values and adds a dropdown calendar to the text field. Use the Date Format parameter to determine the format of dates. •Time sets the text field input to time values (hours and minutes). Use the Time Format parameters to determine the format of time values. •Special sets the text field input values to one of the special options. Use the Special Format parameter to determine the format. The options are: •ZIP Code •ZIP Code +4, which is used for nine-digit postal codes. •Phone Number •Social Security Number •Custom Action adds custom JavaScript actions to text fields. There are two options: •Format Action is used to enable custom JavaScript for formats. Click the ellipsis icon to add/view JavaScript. •Keystroke Action is used to enable custom JavaScript for keystrokes. Click the ellipsis icon to add/view JavaScript. •If the options above are used then the Add Action: "Run a JavaScript" dialog box will open. Enter the desired JavaScript for the action and then click OK:
Figure 9. Edit Action: "Run a JavaScript" Dialog Box
The Value Validation properties determine the validation of values entered into the text field. These properties can be used to ensure that the information entered into forms fits within specific parameters: •Validation determines how values are validated: •Value in Range sets the range within which values entered into the text field must fall: •From specifies the minimum value. •To specifies the maximum value. •Custom Action enables the use of custom JavaScript in order to validate values entered in the text field: •Validation Action specifies the JavaScript to use, as detailed in (figure 9).
The Value Calculation properties determine the value of text fields from other text fields, and are used in forms where entered form data creates the value of further forms, such as when several orders are placed that combine to give a total cost. The available properties are detailed below: •None specifies that calculations are not performed. •Sum uses the sum of specified fields. •Product uses the product of specified fields. •Average uses the average of specified fields. •Minimum uses the minimum value of all the specified fields. •Maximum uses the maximum value of all specified fields. •Please note that when the Sum, Product, Average, Minimum and Maximum properties are used, the additional entry "Fields" will appear beneath the Calculation property. Use this entry to specify the fields used in these calculations. •Simplified Notation enables the insertion of a custom calculation to be performed on fields. Use the Simple Notation box to determine the calculation. Use the document field names and standard mathematical notation (+, -, *, /) to specify the calculation. If there are spaces in form field names then they must be entered in quotation marks. For example: Field1 + Field 2 / "Division Field" * 64. •Custom Action enables the use of custom JavaScript in order to perform calculations and determine the order in which calculations are performed. Click the ellipsis icon to add custom JavaScript, as detailed in (figure 9). |
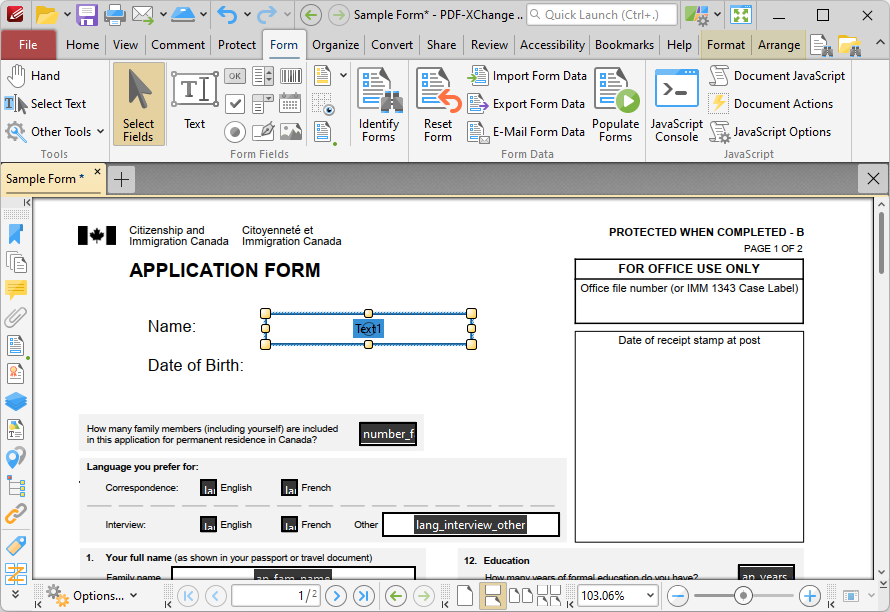
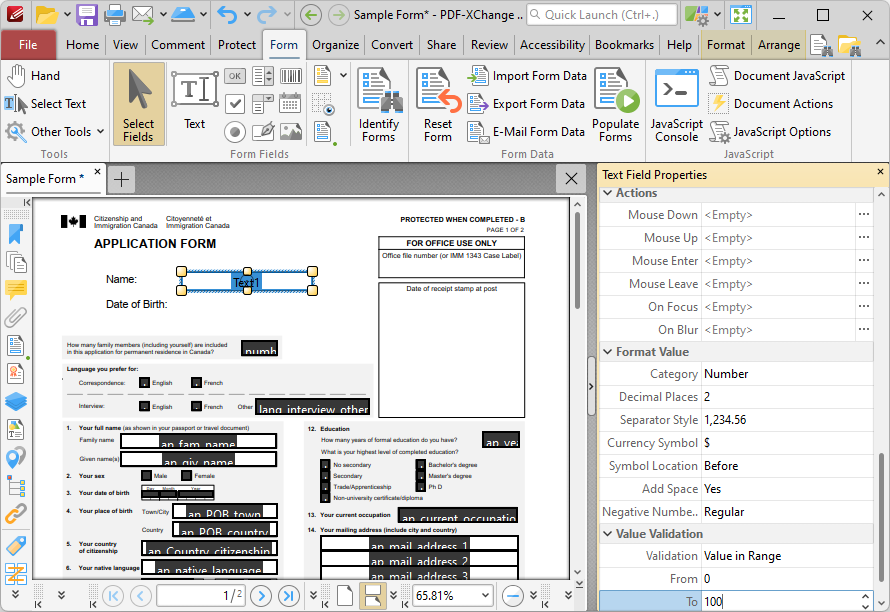
The following example details a simple value validation of values entered into the text field 'Text1':
Figure 10. Value Validation Example, Text Field
This example will detail how to validate that values entered into the text field 'Text1' fall in the range 0-100:
1. Click the Form tab, then click Select Fields and select the text field.
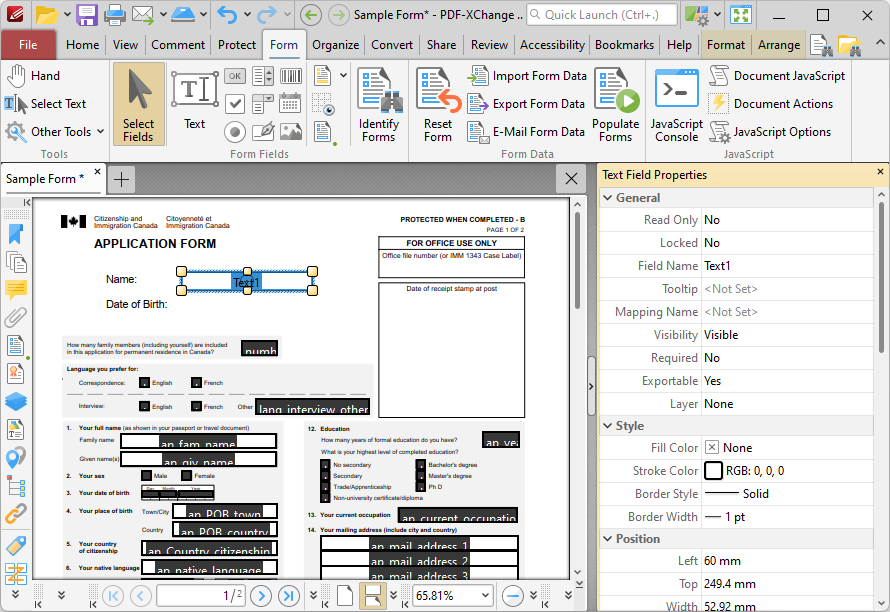
2. Click the Format tab and click Properties. The Text Field Properties pane will open:
Figure 11. Value Validation Example, Text Field Properties Pane
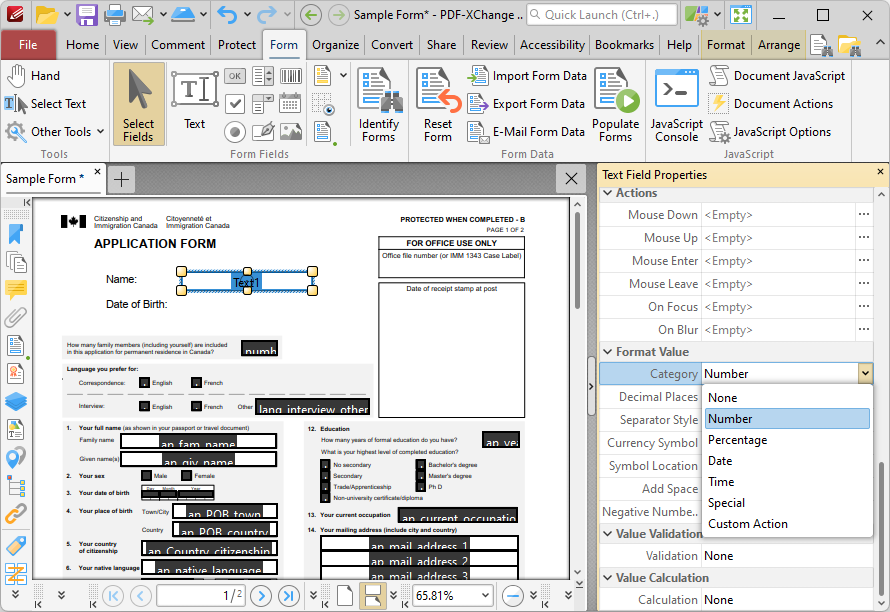
3. Scroll down the Text Field Properties pane to the Format Value tab, then click the Category property and select Number:
Figure 12. Value Validation Example, Category Option
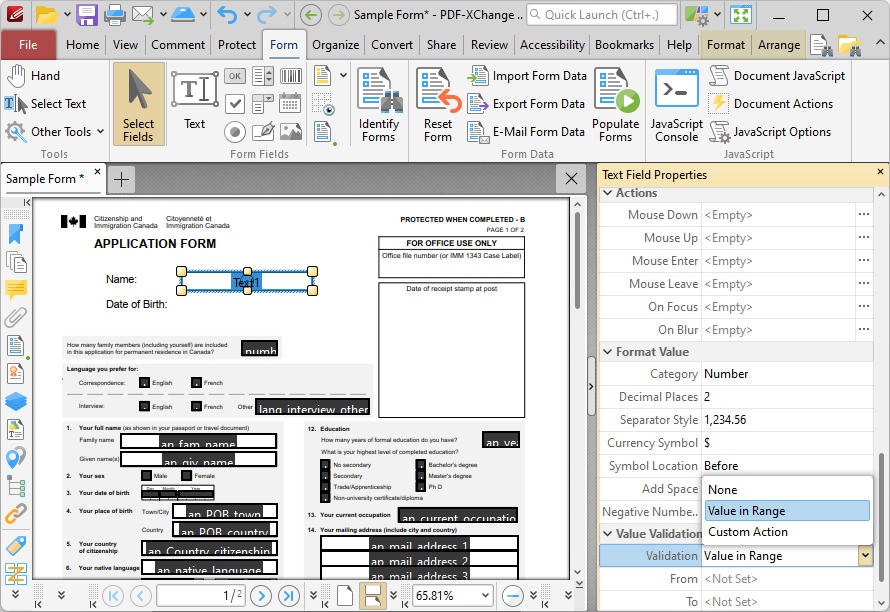
4. Scroll down the Text Field Properties pane to the Value Validation tab, then click the Validation option and select Value in Range:
Figure 13. Value Validation Example, Validation Option
Note that the From and To options will appear beneath the Validation property.
5. Enter '0' in the From option and '100' in the To option:
Figure 14. Value Validation Example, From/To Option
All values subsequently entered into 'Text1' must fall into the range 0-100. Values outside of the specified range will not be permitted, and if they are entered then an error message will appear. |
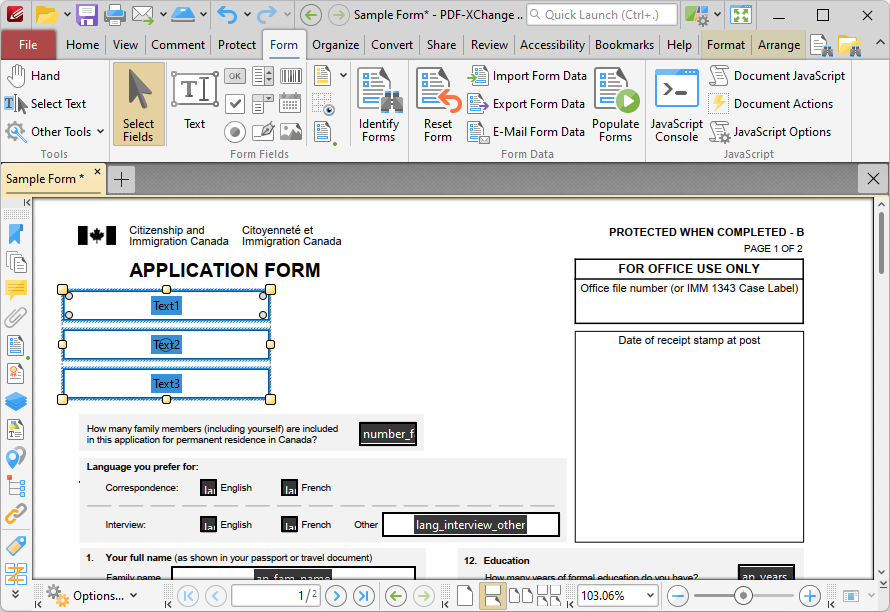
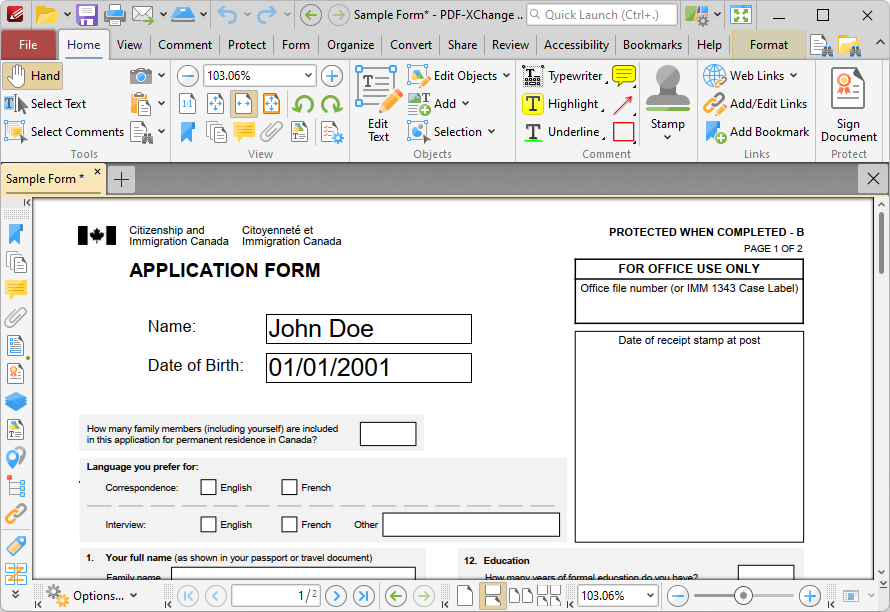
The following example details a simple value calculation. There are three text fields: 'Text1', 'Text2' and 'Text3':
Figure 15. Value Calculation Example, Text Fields
This example will detail how to use the product of the values entered in 'Text1' and 'Text2' to create the value for 'Text3':
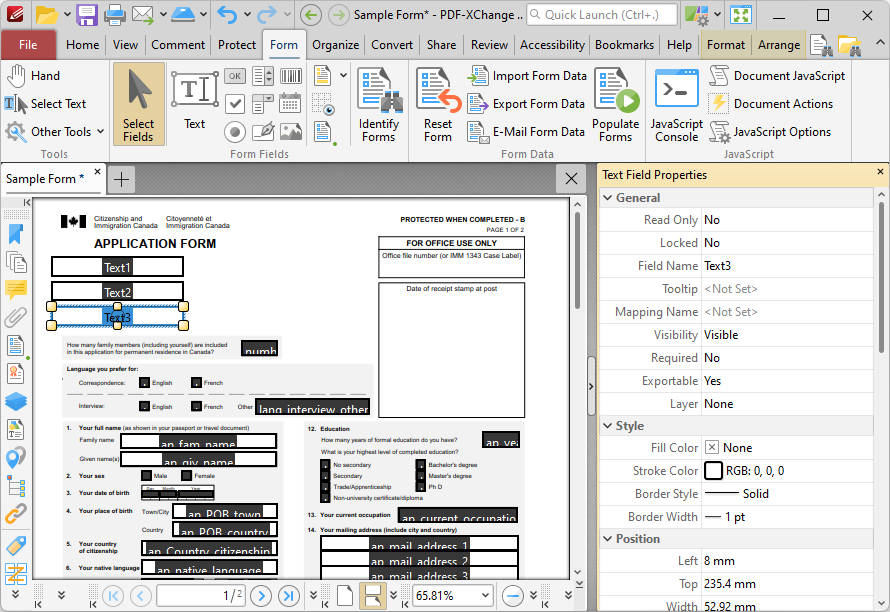
1. Click the Form tab, then click Select Fields and select 'Text3'.
2. Click the Format tab, then click Properties. The Text Field Properties pane will open:
Figure 16. Value Calculation Example, Text Field Properties Pane
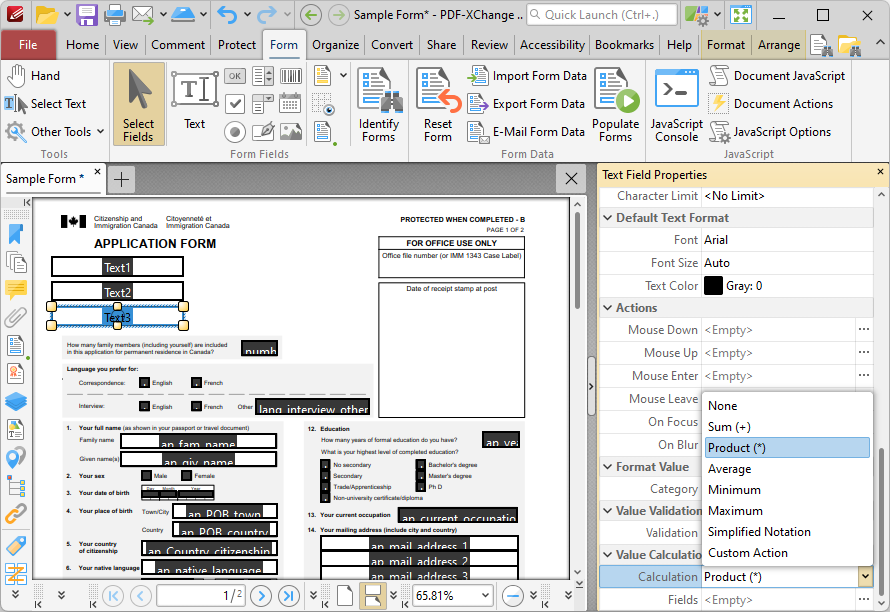
3. Scroll down the Text Field Properties pane to the Value Calculation tab, then click the Calculation property and select Product:
Figure 17. Value Calculation Example, Calculation Option
Note that the Fields property will appear beneath the Calculation property, as detailed in the image below. This option is used to specify the source of the values to use in the product calculation that will create the value for 'Text3'.
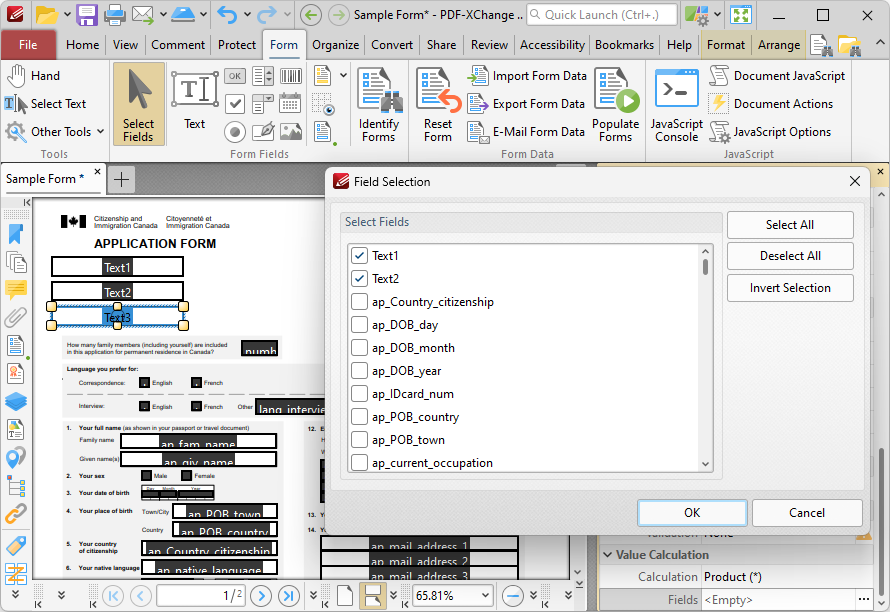
4. Click the ellipsis icon (three dots) on the right of the Fields option. The Fields Selection dialog box will open. Select 'Text1' and 'Text2', then click OK:
Figure 18. Value Calculation Example, Field Selection Dialog Box
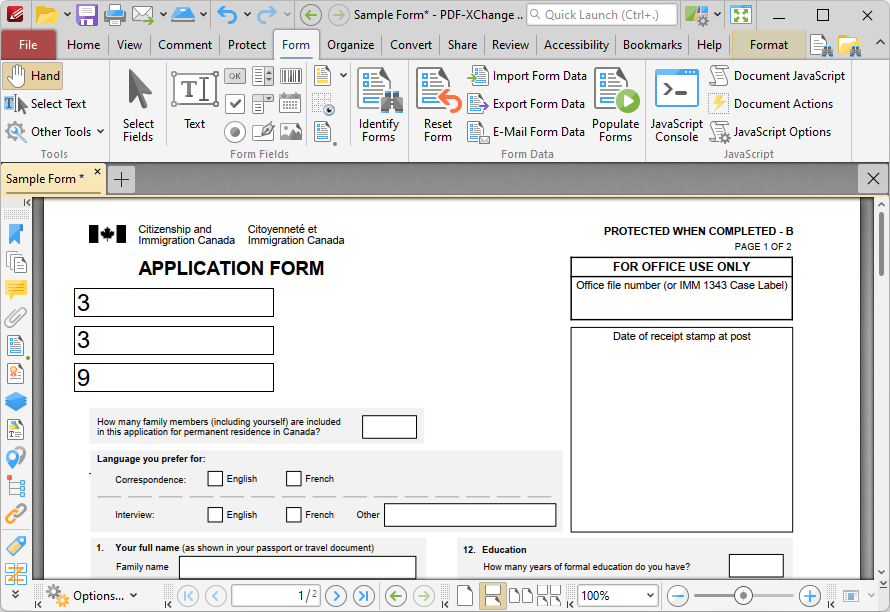
The value of 'Text3' will then be the product of the values entered in 'Text1' and 'Text2':
Figure 19. Value Calculation Example, Process Complete
If the values in 'Text1' and 'Text2' are subsequently changed, then the value in 'Text3' will update.
Please note that the Calculation Order setting in the Fields Pane can be used to determine the order in which fields are calculated. This is a useful feature when documents contain more than one form field that has value calculation settings. Follow the steps below to determine the order of calculation:
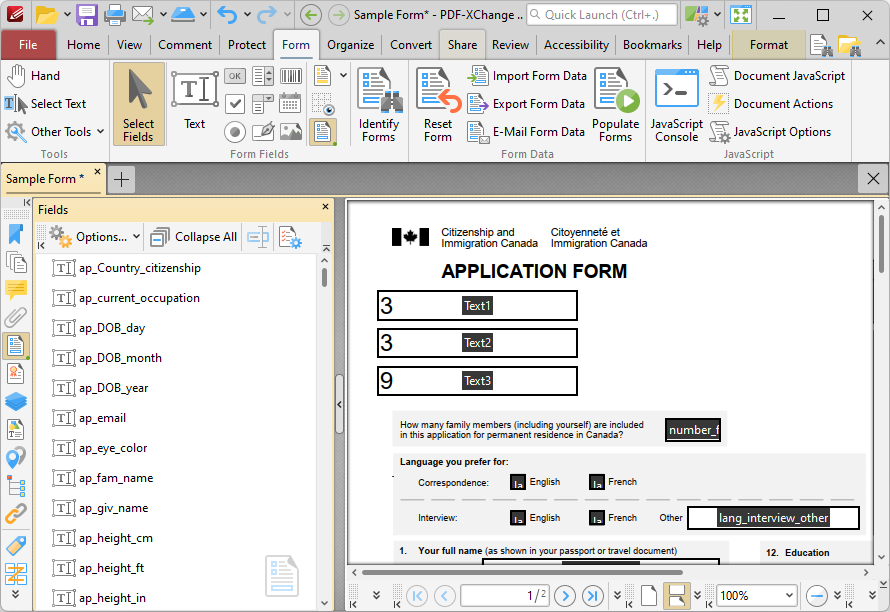
1. Press Ctrl+I to open the Fields pane:
Figure 20. View Submenu, Other Panes, Fields
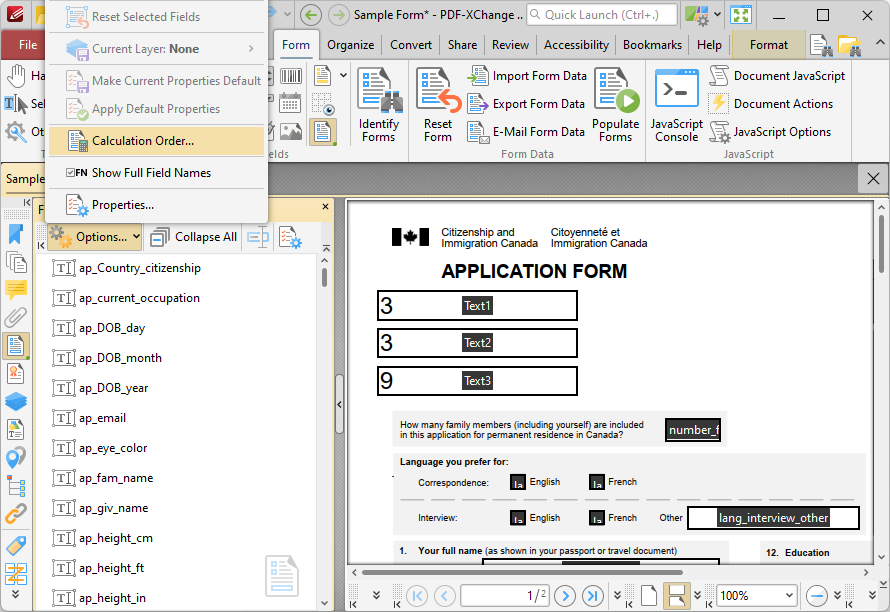
2. Click Options and then click Calculation Order in the submenu:
Figure 21. Fields Pane, Set Field Calculation Order
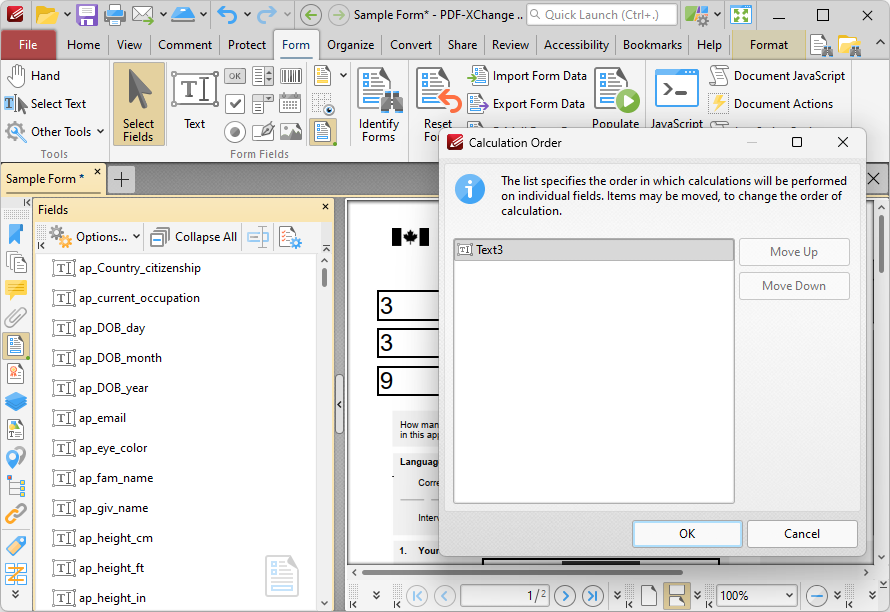
The Calculation Order dialog box will open:
Figure 22. Calculation Order Dialog Box
The Calculation Order dialog box displays all form fields that contain value calculations. The order from top to bottom is the order in which calculations are performed. Click to select form fields and then click Move Up/Move Down to move fields up or down in the list. |